この記事では、WordPressの実際の投稿画面にある「アイキャッチ画像」について、タイトル文言の変更方法や、注意テキストを注入する方法をご紹介します。

概要
この記事でできること
- 「アイキャッチ画像」の名称の変更
- アイキャッチ画像部分への文言(注釈)の注入
この記事で利用するもの
- functions.php
なぜ変更する必要があるのか
「アイキャッチ画像」とは、例えばYouTubeを見ると必ず目にする「サムネイル」のようなものです。
ユーザーの目を引くことによるサイトのクリック率向上などのメリットや、サイトのデザインテイストにも関わってきます。
そんなアイキャッチ画像ですが、実際にアイキャッチ画像を差し込む際、こんな疑問も持つことはないでしょうか。
- どのサイズの画像がいいのか(適切な画像サイズはあるのか)
- どんなテイストの画像がいいのか
- アイキャッチ画像を設定しなかった場合、実際のサイト上での表示はどうなるのか
- そもそも「アイキャッチ画像」って?
などなど。
クライアントワークで多くあると思いますが、実際の投稿者はWordPressやWebに詳しくないこともあります。
投稿者にとって、これらが画像を設定する時点でわかったほうが嬉しいはずです。
もちろん必須ではないですが、親切な投稿画面という意味では、検討してみてはいかがでしょうか。
実際の方法
実際の方法について解説していきます。
アイキャッチ画像の有効化
まず、アイキャッチ画像(投稿サムネイル)の機能を有効にする必要があります。
有効にする場合、テンプレート(テーマ)のfunctions.php内に下記の一文を追加してください。
add_theme_support('post-thumbnails');「アイキャッチ画像」の名称の変更方法
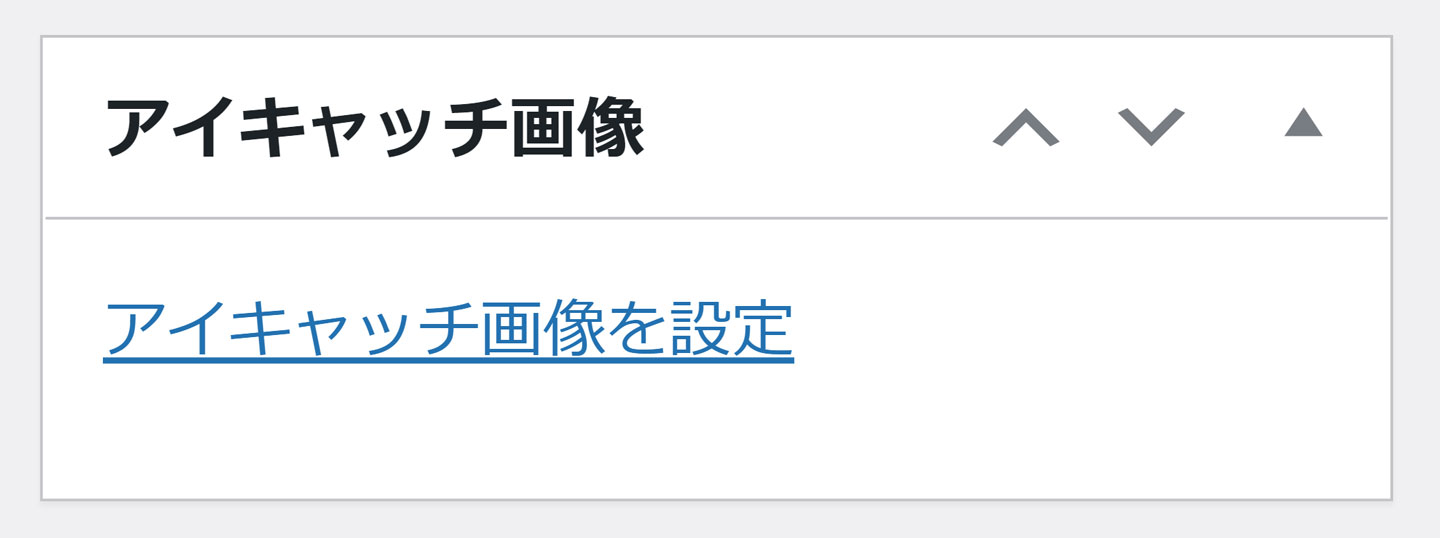
「アイキャッチ画像」というタイトル自体を変えたい場合です。
下記、functions.phpに記述してください。
add_filter( 'register_post_type_args', function ( $args, $post_type ) {
switch ( $post_type ) {
case 'post':
$args['labels']['featured_image'] = __('サムネイル');
$args['labels']['set_featured_image'] = __('サムネイル画像を設定');
$args['labels']['remove_featured_image'] = __('サムネイル画像を削除');
break;
}
return $args;
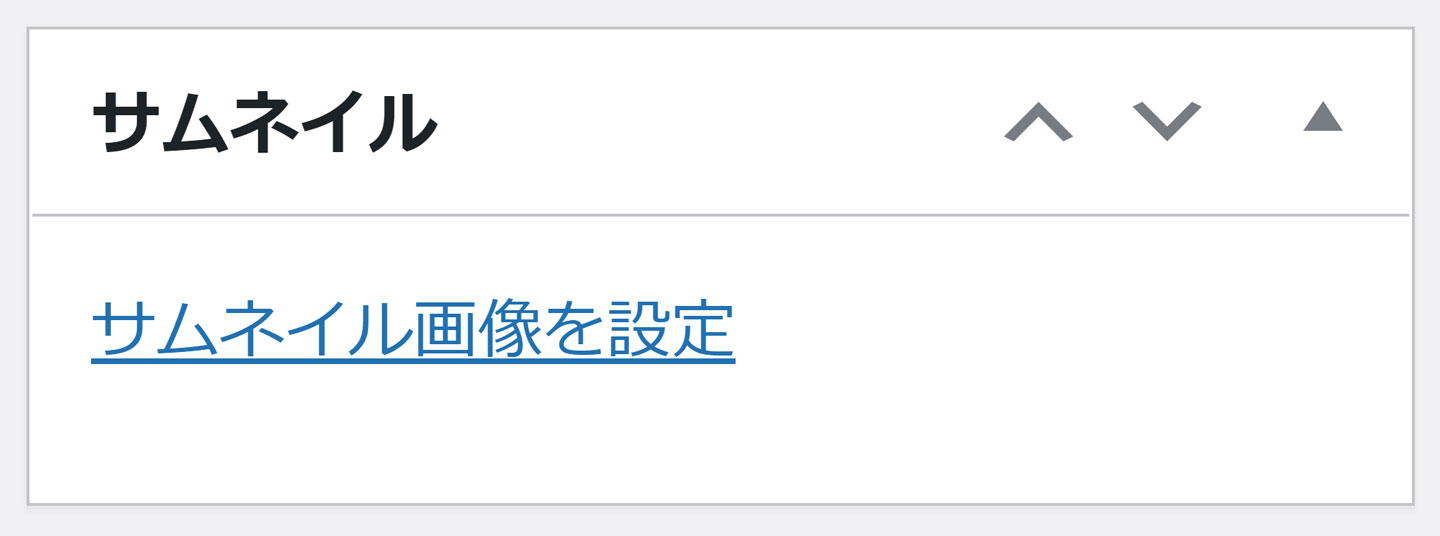
}, 10, 2 );上記を記述することで、下記のように文字が変わります。
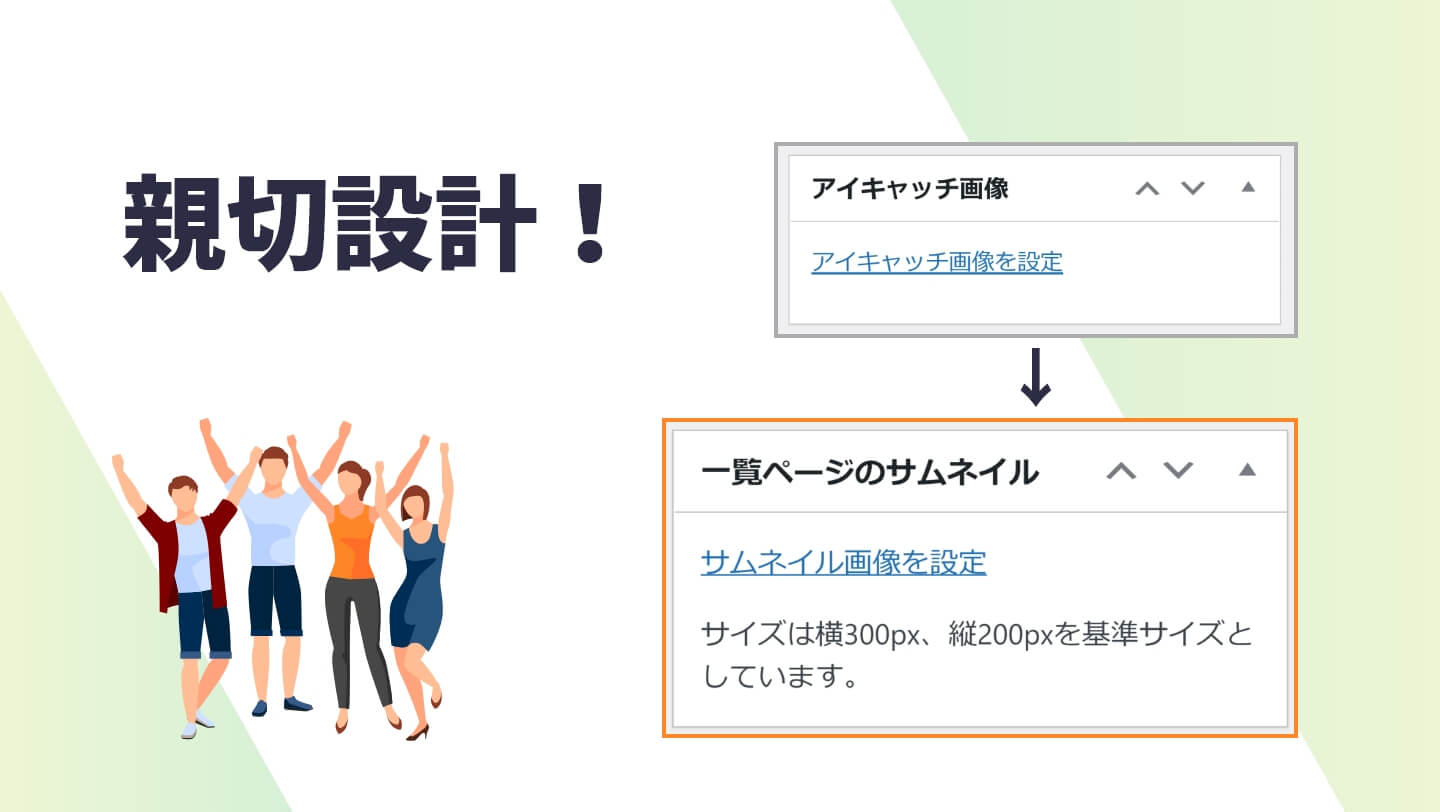
- 「アイキャッチ画像」→「サムネイル」
- 「アイキャッチ画像を設定」→「サムネイル画像を設定」
実際の表示

また、画像を削除する際も、下記のように文字が変わります。
- 「アイキャッチ画像を削除」→「サムネイル画像を削除」
実際の表示

アイキャッチ画像を設定するところに注意テキストを入れる
下記をfunction.phpに記述することで、注意テキストを表示することができます。
/* ---------- アイキャッチ注意テキスト (投稿)---------- */
function add_featured_image_instruction( $content ) {
return $content .= '<p>サイズは横300px、縦200pxを基準サイズとしています。</p>';
}
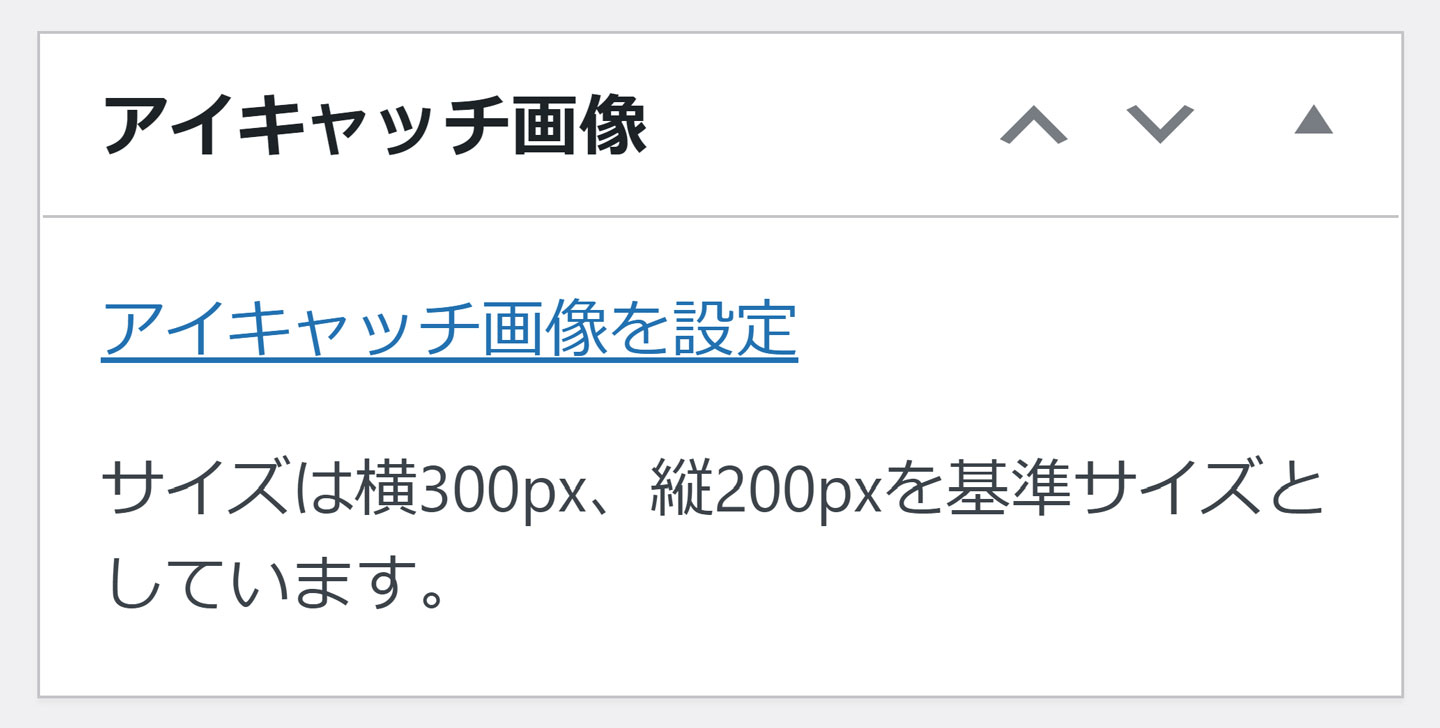
add_filter( 'admin_post_thumbnail_html', 'add_featured_image_instruction' );実際の表示

いかがでしょうか。
これで投稿者はひと目で「300×200の画像が良いんだな」とわかります。
無駄に高画質な画像を差し込んでしまったり、縦横比が違う画像を差し込んでしまう、などと言ったことが防げます。
文言にスタイルを当てる方法
また、スタイル(色の変更や文字の大きさ)を当てることも可能です。
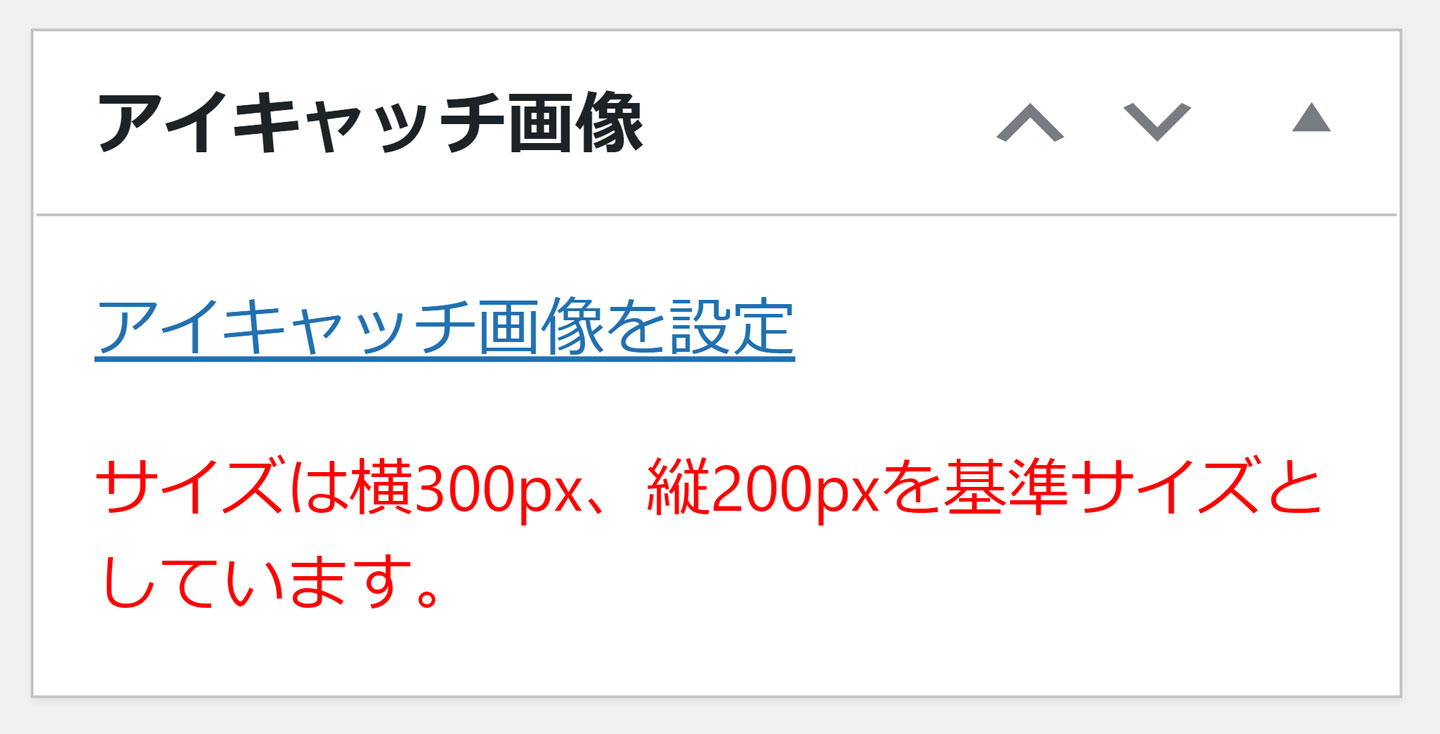
例えば、注意文言全体を赤文字にしたり↓↓↓
/* ---------- アイキャッチ注意テキスト (投稿)---------- */
function add_featured_image_instruction( $content ) {
return $content .= '<p style="color:red;">サイズは横300px、縦200pxを基準サイズとしています。</p>';
}
add_filter( 'admin_post_thumbnail_html', 'add_featured_image_instruction' );実際の表示

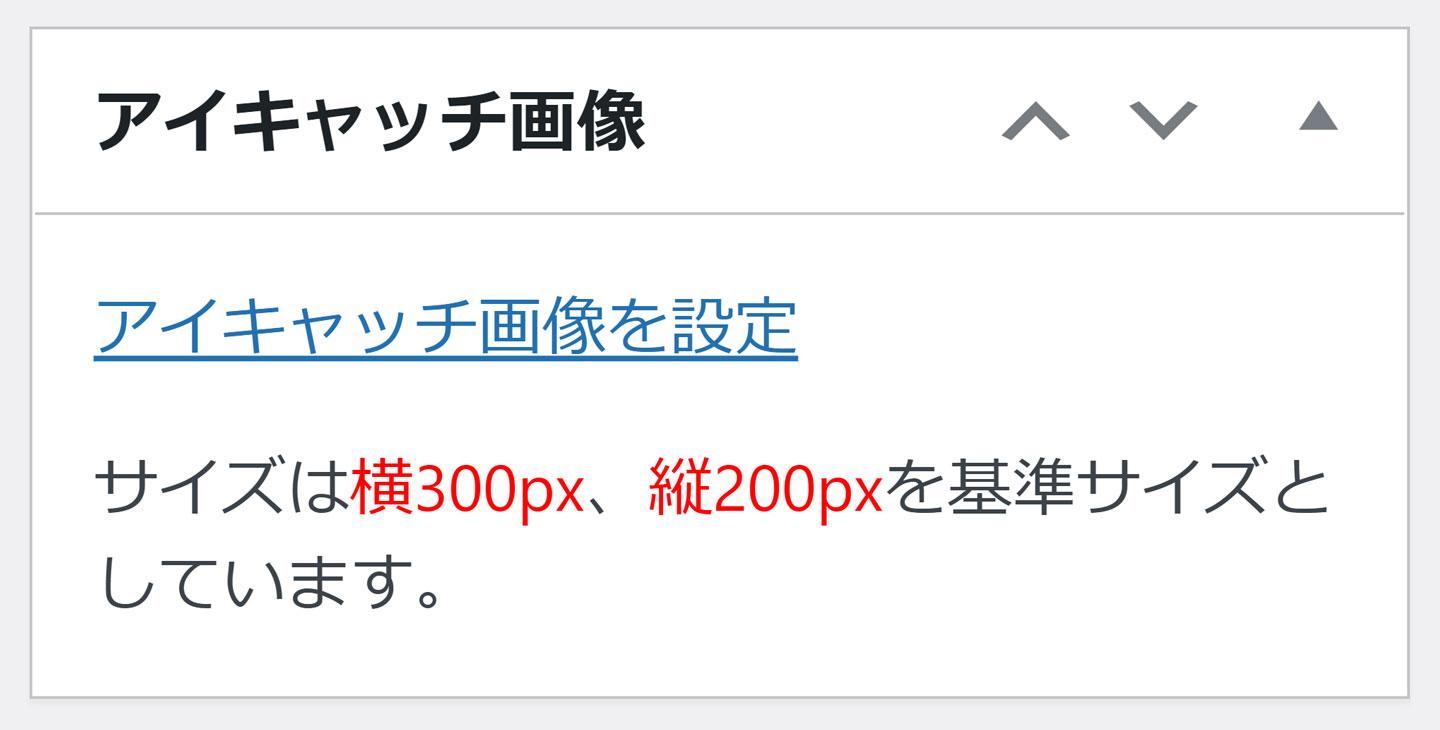
spanタグで囲って指定サイズだけを赤文字にしたり↓↓↓
/* ---------- アイキャッチ注意テキスト (投稿)---------- */
function add_featured_image_instruction( $content ) {
return $content .= '<p>サイズは<span style="color:red;">横300px</span>、<span style="color:red;">縦200px</span>を基準サイズとしています。</p>';
}
add_filter( 'admin_post_thumbnail_html', 'add_featured_image_instruction' );実際の表示

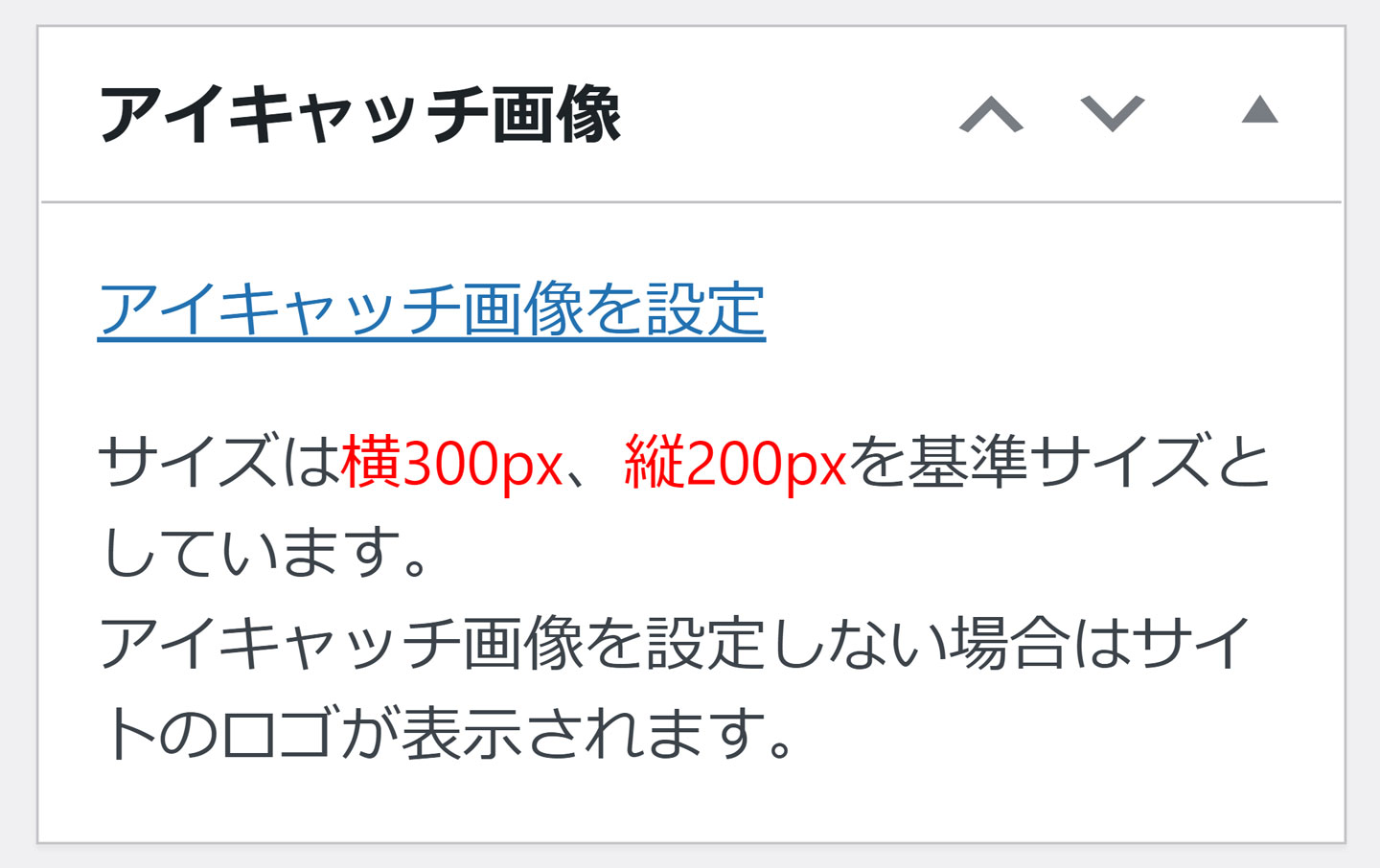
他にも、改行を入れたり。
/* ---------- アイキャッチ注意テキスト ---------- */
function add_featured_image_instruction( $content ) {
return $content .= '<p>サイズは横300px、縦200pxを基準サイズとしています。<br>アイキャッチ画像を設定しない場合はサイトのロゴが表示されます。</p>';
}
add_filter( 'admin_post_thumbnail_html', 'add_featured_image_instruction' );実際の表示

投稿者が分かりやすいように、いろいろと工夫してみてください!
投稿、カスタム投稿、固定ページでぞれぞれ違う文言にしたい場合
投稿・カスタム投稿・固定ページにおいて、ぞれぞれ違う文言にしたい場合は、下記の記述をします。
add_filter( 'register_post_type_args', function ( $args, $post_type ) {
switch ( $post_type ) {
case 'page': //固定ページ
$args['labels']['featured_image'] = __('固定ページサムネイル');
$args['labels']['set_featured_image'] = __('固定ページサムネイル画像を設定');
$args['labels']['remove_featured_image'] = __('固定ページサムネイル画像を削除');
break;
}
switch ( $post_type ) {
case 'news': //カスタム投稿のNewsページ
$args['labels']['featured_image'] = __('Newsサムネイル');
$args['labels']['set_featured_image'] = __('Newsサムネイル画像を設定');
$args['labels']['remove_featured_image'] = __('Newsサムネイル画像を削除');
break;
}
return $args;
}, 10, 2 );投稿とカスタム投稿でそれぞれ違う文言にしたい場合
投稿とカスタム投稿で別の文言にしたい場合は、下記で対応できます。
postが投稿、worksとnewsがカスタム投稿になります。
post_type==’ ‘に、適用したい投稿のスラッグを記述してください。
/* ---------- アイキャッチ注意テキスト(投稿タイプ別) ---------- */
function my_admin_post_thumbnail_html( $content ) {
$screen = get_current_screen();
if ( $screen->post_type == 'post' ) { //投稿
$content .= '<p>アイキャッチ説明文</p>';
} elseif ( $screen->post_type == 'works' ) { //カスタム投稿名
$content .= '<p>アイキャッチ説明文</p>';
} elseif ( $screen->post_type == 'news' ) { //カスタム投稿名
$content .= '<p>アイキャッチ説明文</p>';
}
return $content;
}
add_filter( 'admin_post_thumbnail_html', 'my_admin_post_thumbnail_html');