この記事では、GDPR対応をするにあたり、簡単にCookie同意のバナーを設置できるプラグイン「Cookie Notice & Compliance for GDPR / CCPA」の使い方・設定について解説します。
※当プラグインの詳細はこちら:https://ja.wordpress.org/plugins/cookie-notice/
GDPRとは?
GDPRとは、General Data Protection Regulation(一般データ保護規則)の略称で、EU域内における個人データの保護や取り扱いに関する規定を定めた法令です。
2018年5月25日から施行されており、規制に違反したときに多額の制裁金が課せられたりすることから、「世界で最も厳しいプライバシーおよびセキュリティ法」と言われています。
個人データには以下のようなものが含まれます。
- 氏名
- 識別番号
- 位置データ
- メールアドレス
- オンライン識別子(IPアドレス、Cookie)
- パスポート番号
- クレジットカード番号
EU域内に拠点がないとしても、EU域内からのアクセスがある場合は法律が適用されるため、EU域内に関わらず日本での対応も求められてきています。
GDPRに関するより詳しい情報については以下などを参考にしてみてください。
プラグインのインストール
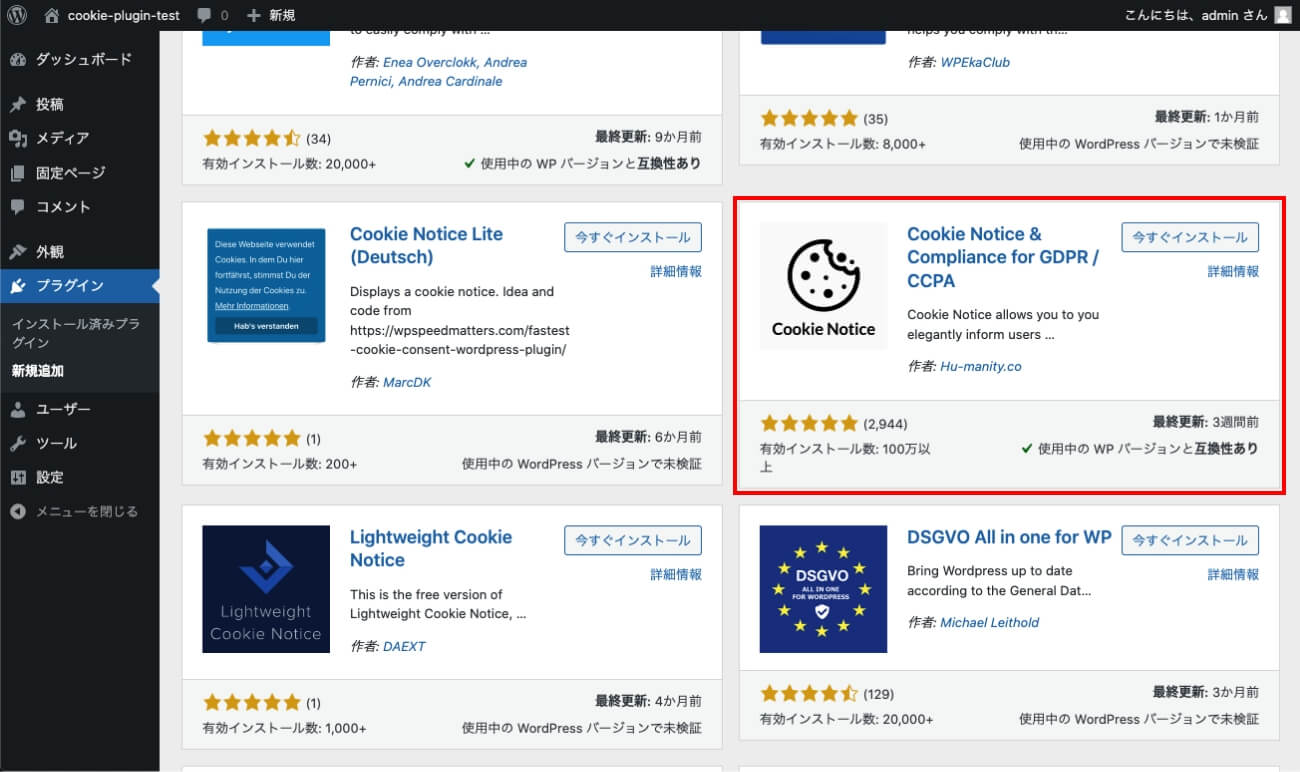
プラグインの新規追加から「Cookie Notice & Compliance for GDPR / CCPA」と検索して、インストールします。インストールが完了したら有効化にします。

プラグインの基本的な使い方・設定
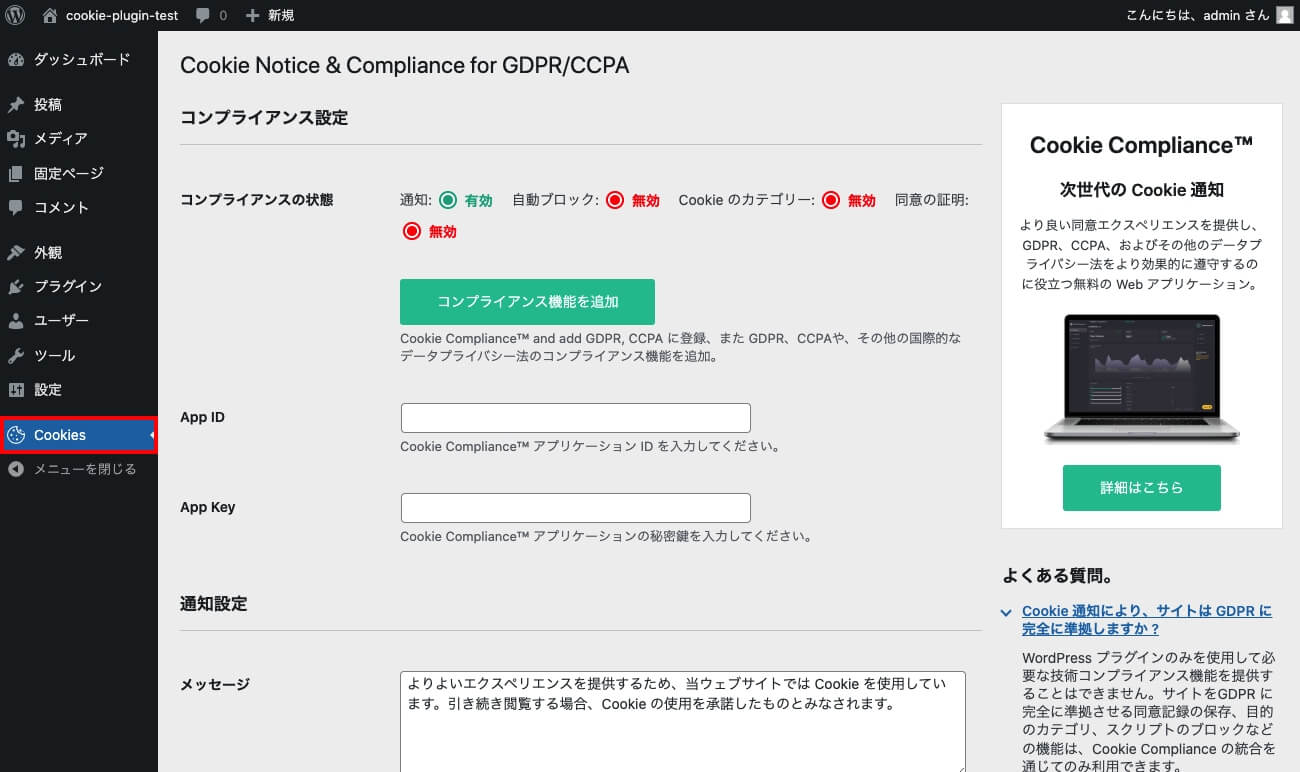
有効化が完了すると管理画面の左メニューバーに「Cookies」という項目が追加されます。
ここから通知バナーの設定が可能です。

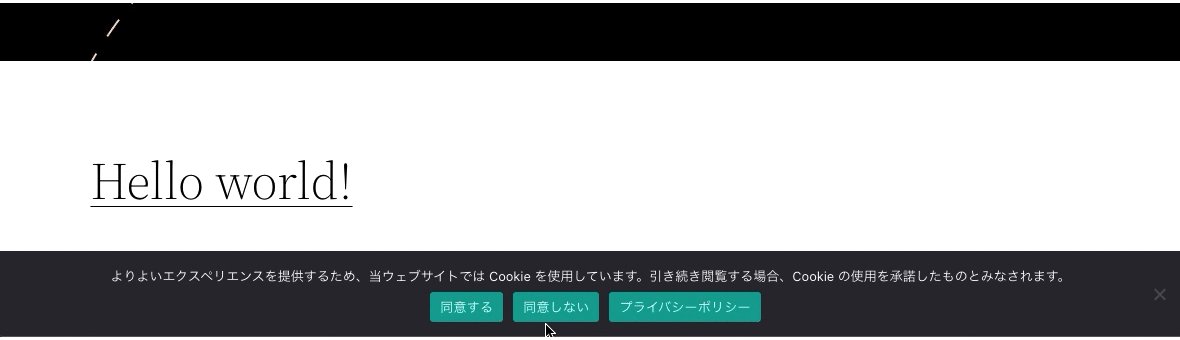
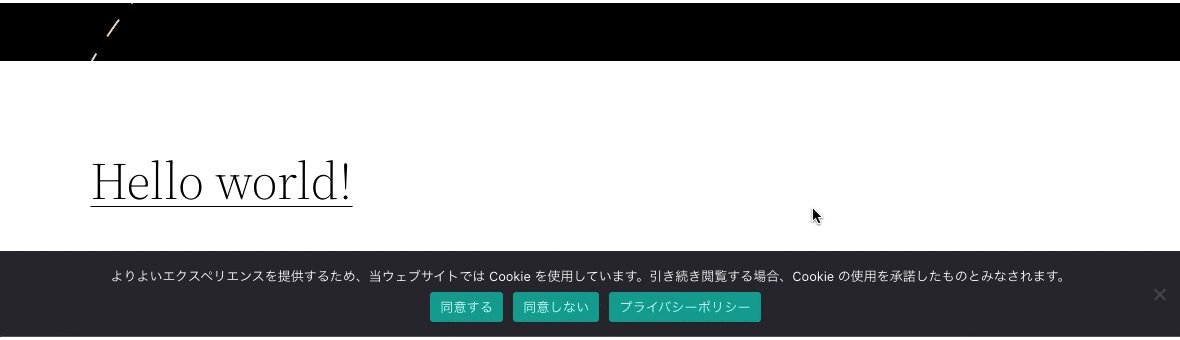
通知設定 ( Notice Settings )
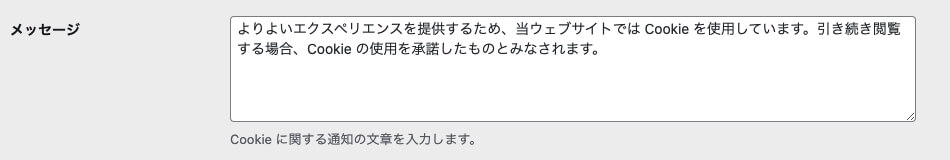
メッセージ

- メッセージ
Cookie に関する通知バナーに表示させるテキストを入力。
改行やリンクを入れたい場合は、<br>タグや<a>タグを入れることもできます。
ボタンテキスト

- ボタンテキスト
ボタン(同意を意味する)に表示されるテキストを入力。
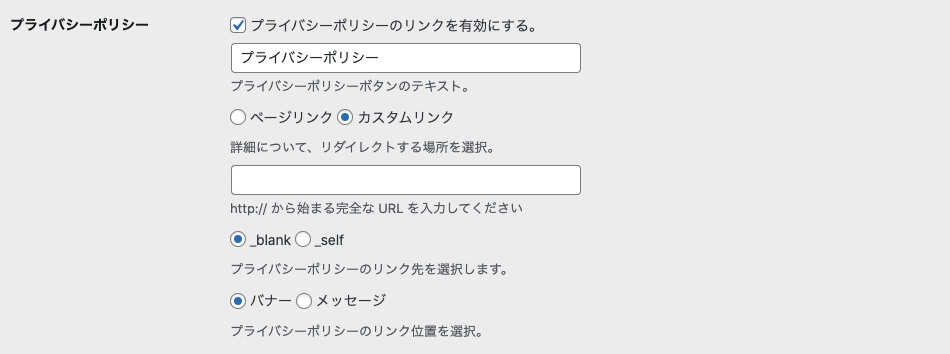
プライバシーポリシー

- プライバシーポリシー
プライバシーポリシーのリンクを有効を有効にするか。
有効にする場合は、ページのタイトルなどを入力。 - ページリンク
固定ページからプライバシーポリシーにあたるページを選択。 - カスタムリンク
プライバシーポリシーにあたるページが固定ページ以外の場合にURLで指定。 - _blank
リンク先を別タブで開く。 - _self
リンク先を同一タブで開く。 - バナー ( Banner )
リンクがボタンで表示される。

- メッセージ
リンクがテキストリンクで表示される。

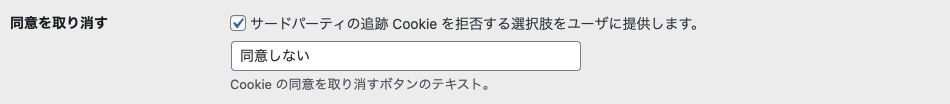
同意を取り消す ( Refuse consent )

- 同意を取り消す
サードパーティーによるCookieのトラッキングを拒否する選択肢をユーザーに与えるか。
有効にした場合、ボタン(拒否を意味する)に表示されるテキストを入力。
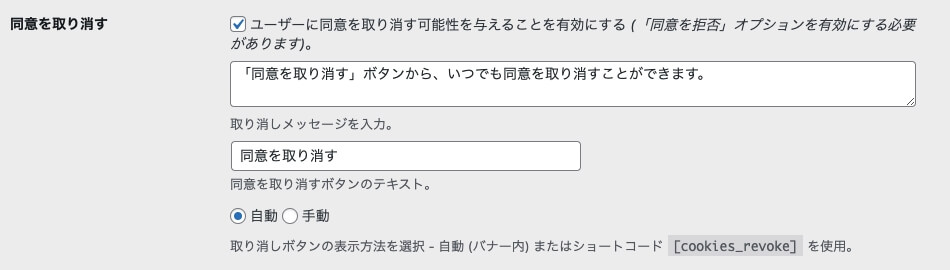
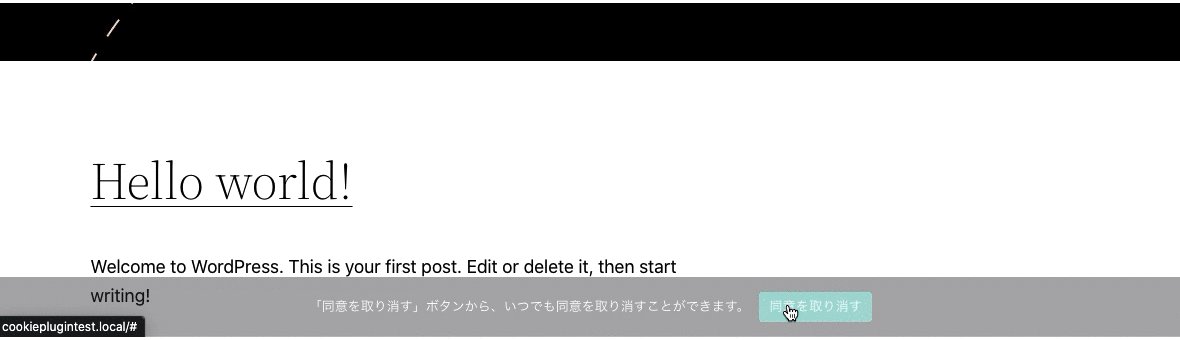
同意を取り消す ( Revoke consent )

- 同意を取り消す
ユーザーに同意を取り消す選択肢を表示するか。
有効にした場合、通知バーに表示されるメッセージと、ボタンに表示されるテキストを入力。
※「同意を取り消す」が有効になっていることが必要。 - 自動
取消ボタンをバナー内に自動で表示。

- 手動
ショートコード([cookies_revoke])を使用して任意の場所へ表示。
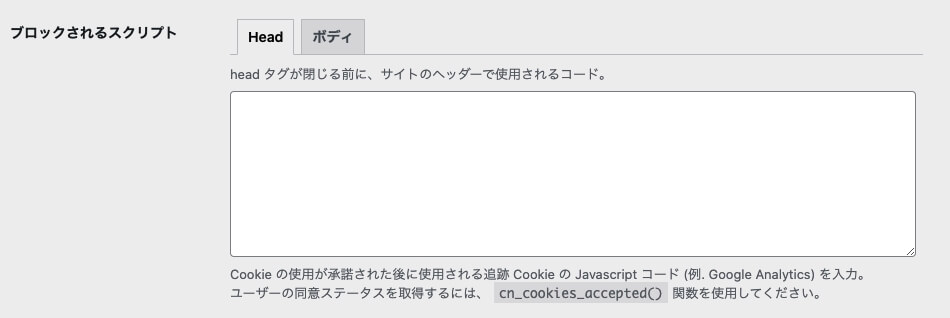
ブロックされるスクリプト

- ブロックされるスクリプト
ユーザーがCookie通知を同意した後に使用されるコード。
ヘッダー、フッターで読み込ませたいコードを記述。
Google Analitycs などのスクリプトはここに記述する。
再読込

- 再読込
同意する(しない)ボタンが押された後にページを再読み込みするか。
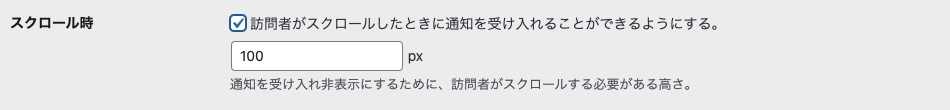
スクロール時

- スクロール時
ユーザーがページをスクロールした時に、同意したとみなすか。
有効にする場合、スクロールが必要なpx数を設定。
クリック時 ( On click )

- クリック時
ユーザーがページ上の任意の場所をクリックした時に、同意したとみなすか。
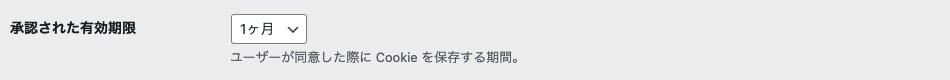
承認された有効期限 ( Accepted expiry )

- 承認された有効期限
ユーザーが同意した場合にCookieを保存する期間。
有効期限を拒否 ( Rejected expiry )

- Rejected expiry
ユーザーが拒否した場合にCookieを保存する期間。
スクリプト位置

- スクリプト位置
スクリプトをどこに挿入するかを選択。
無効化

- 無効化
プラグインを無効化した時にプラグインの全てのデータを削除するか。
通知デザイン ( Notice Design )
位置

- 位置
通知バーを表示す位置。
アニメーション

- アニメーション
通知バーの表示アニメーションの設定。
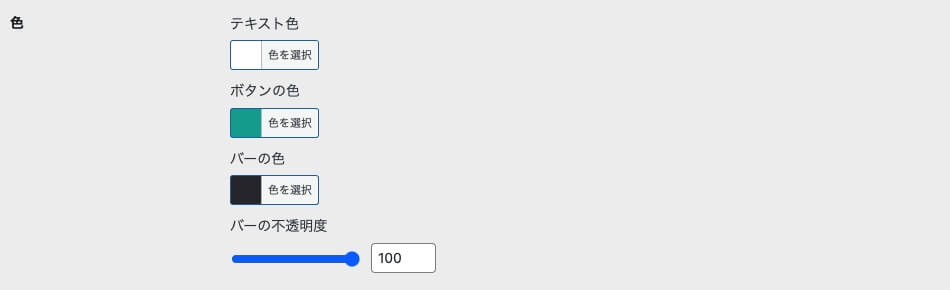
色

- 色
通知バーに関する各色を設定。
ボタンのクラス

- ボタンのクラス
ボタンに追加するCSSクラスを設定。
複数設定する場合は、半角スペースで区切って記述。
言語別で表示するメッセージを変更する方法
プラグインでは言語別の表示設定などはできなので、一例としてJavaScriptで書き換える方法を紹介します。
通知バーは以下のHTMLで生成されているので、付与されているIDを利用します。
<div id="cookie-notice" role="dialog" class="cn-position-bottom cn-effect-fade cookie-revoke-hidden cookie-notice-visible" aria-label="Cookie Notice"
style="background-color: rgba(50,50,58,1);">
<div class="cookie-notice-container" style="color: #fff;">
<span id="cn-notice-text" class="cn-text-container">よりよいエクスペリエンスを提供するため、当ウェブサイトでは Cookie を使用しています。引き続き閲覧する場合、Cookie
の使用を承諾したものとみなされます。</span>
<span id="cn-notice-buttons" class="cn-buttons-container">
<a href="#" id="cn-accept-cookie" data-cookie-set="accept" class="cn-set-cookie cn-button" aria-label="同意する(YES)" style="background-color: #00a99d">同意する(YES)</a>
<a href="#" id="cn-refuse-cookie" data-cookie-set="refuse" class="cn-set-cookie cn-button" aria-label="いいえ(NO)" style="background-color: #00a99d">いいえ(NO)</a>
<a href="http://fwbc.local/%e6%9c%aa%e5%88%86%e9%a1%9e/2470/" target="_blank" id="cn-more-info" class="cn-more-info cn-button" aria-label="プライバシーポリシー" style="background-color: #00a99d">プライバシーポリシー</a>
</span>
<span id="cn-close-notice" data-cookie-set="accept" class="cn-close-icon" title="いいえ(NO)"></span>
</div>
<div class="cookie-revoke-container" style="color: #fff;">
<span id="cn-revoke-text" class="cn-text-container">いつでも「同意を取り消す」ボタンから同意を取り消すことができます。</span>
<span id="cn-revoke-buttons" class="cn-buttons-container">
<a href="#" class="cn-revoke-cookie cn-button" aria-label="同意を取り消す" style="background-color: #00a99d">同意を取り消す</a>
</span>
</div>
</div>ページのlang属性で判断して、テキストを書き換えます。
テキスト内にHTMLタグを含めたい場合はinnerHTMLを使うことで対応可能です。
// DOMの構築を待つ
window.addEventListener('DOMContentLoaded', cookieLangChange);
function cookieLangChange() {
var
noticeText = document.getElementById('cn-notice-text'), // メッセージ
acceptCookie = document.getElementById('cn-accept-cookie'), // 同意ボタン
refuseCookie = document.getElementById('cn-refuse-cookie'), // 拒否ボタン
moreInfo = document.getElementById('cn-more-info'), // プライバシーポリシー
revokeText = document.getElementById('cn-revoke-text'), // 取消メッセージ
revokeButtons = document.getElementById('cn-revoke-buttons'); // 取消ボタン
if (document.documentElement.lang === 'en') {
noticeText.innerHTML = 'To provide you with a better experience, we use cookies on this website. By continuing to browse, you consent to the use of cookies cookies.'
acceptCookie.textContent = 'Accept'
refuseCookie.textContent = 'Reject'
moreInfo.textContent = 'Privacy Policy'
revokeText.textContent = 'You can revoke your consent any time using the Revoke consent button.'
revokeButtons.textContent = 'Revoke consent'
}
}