この記事では、WordPressログイン画面の「ロゴ」と「背景」をカスタマイズする方法について解説します。

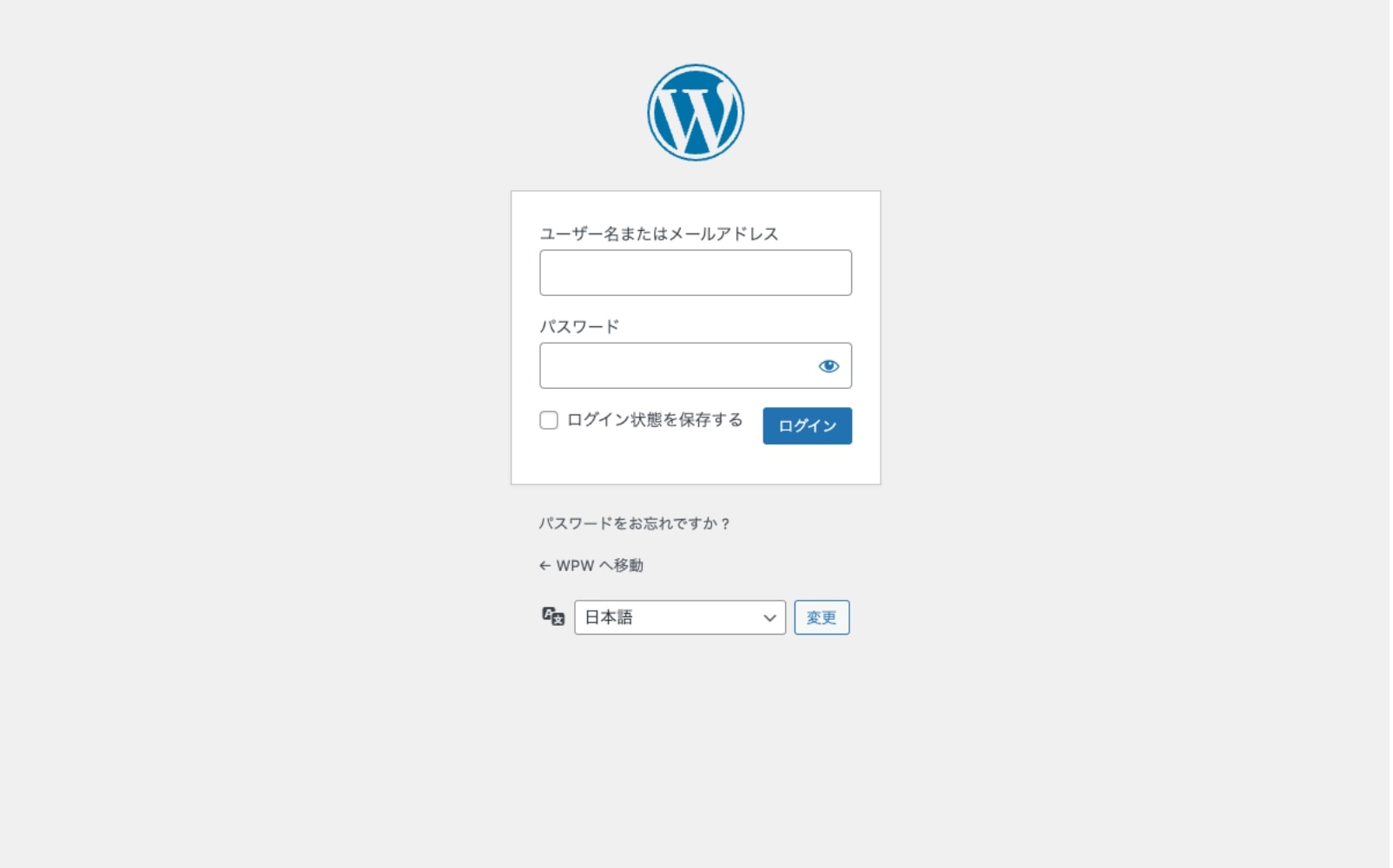
WordPressのログイン画面は、初期状態は上記のような画面になっているかと思います。
お客様にとっては、WordPressのロゴはあまり関係なかったりします。WordPressのロゴによりも、自社のロゴやアイコンになっていた方が嬉しいですよね。
そのため私の場合、お客様へお渡しする際に小さなこだわりとして、ロゴや背景をサイトオリジナルのものへとカスタマイズすることが多いです。
それではカスタマイズしていきましょう。
アクションフックを利用する
今回はWordPressのアクションフックを利用していきます。
アクションフックとは、特定のタイミングで関数などの独自の処理を実行させることができる仕組みです。アクションフックに独自の関数などを登録(フック)するにはadd_action()を使います。
<?php add_action( $hook_name, $callback, $priority, $accepted_args ); ?>| $hook_name | フックさせたい場所 |
| $callback | 呼び出したい関数名 |
| $priority | 優先順位(省略可能) |
| $accepted_args | 引数の数(省略可能) |
login_headにフックさせることで、ログイン画面の<head></head>内に何かしらを追加することが可能です。
ロゴをカスタマイズする
ログイン画面のロゴは、CSSのbackground-imageで設定されています。
先ほどのアクションフックを使ってCSSを上書きすることで、オリジナルの画像にカスタマイズすることが可能です。
functions.phpに下記を追加します。
※ 画像のパスやサイズは適宜調整してください。
function login_logo() {
echo '<style type="text/css">
#login h1 a {
background: url('.get_template_directory_uri().'/assets/img/login_logo.svg) no-repeat center;
background-size: contain;
width: 168px;
height: 32px;
}
</style>';
}
add_action('login_head', 'login_logo');#login h1 aにbackground-image が設定されているので、それを上書きするCSSを<head></head>内に追加しています。

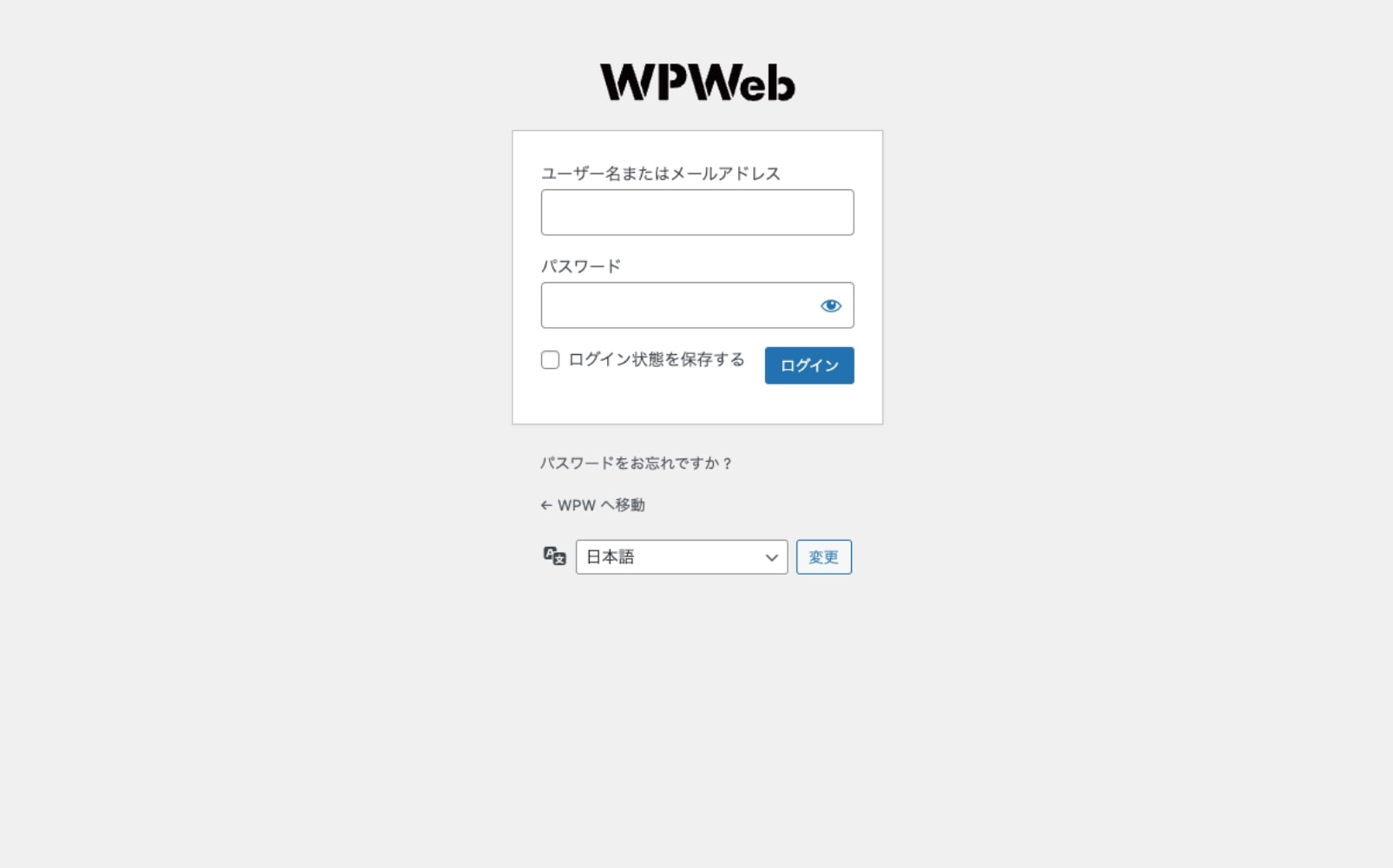
これでロゴをカスタマイズすることができました。
背景をカスタマイズする
同じ要領で背景もカスタマイズすることができます。
functions.phpに下記を追加します。
function login_logo() {
echo '<style type="text/css">
#login h1 a {
background: url('.get_template_directory_uri().'/assets/img/login_logo.svg) no-repeat center;
background-size: contain;
width: 168px;
height: 32px;
}
body {
background: url('.get_template_directory_uri().'/assets/img/login_bg.png) no-repeat center;
background-size: cover;
}
</style>';
}
add_action('login_head', 'login_logo');bodyに背景を指定して、ログイン画面全体の背景をカスタマイズしています。

まとめ
以上、WordPressのログイン画面のロゴと背景をカスタマイズする方法について解説しました。
簡単に設定できますし、実際にログインして更新作業する人にも喜んでもらえるカスタマイズだと思います。ぜひお試しください!