はじめに
この記事では、「クラシックエディタ」における「ビジュアル」及び「テキスト」の説明と、どちらか一方の表示を消す方法と消したほうが良い理由についてご紹介します。
エディターって?
WordPressには現在、従来からある「クラシックエディタ」と、WordPress5.0から標準搭載となった「ブロックエディタ(Gutenberg)」があります。
今回はクラシックエディタについての内容です。

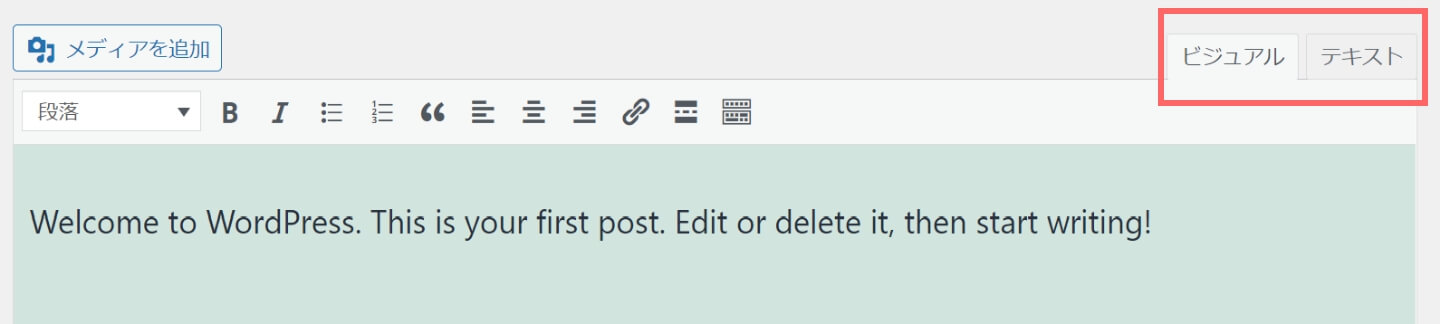
「クラシックエディタ」においては、「ビジュアルエディタ」と「テキストエディタ」があります。

それぞれのエディタの簡単な説明です。
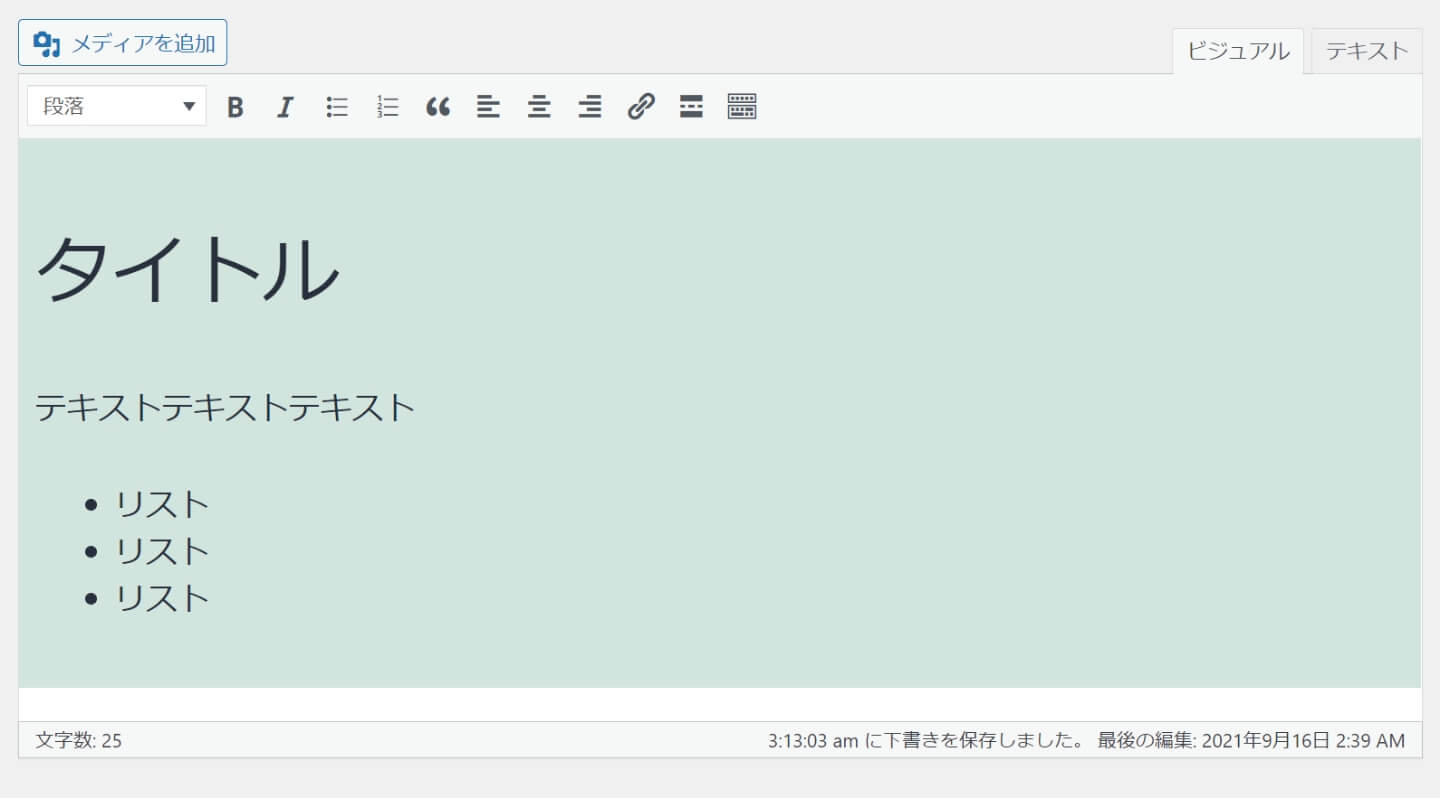
ビジュアルエディタとは
- コードを書かずに投稿ができるエディタ
- HTMLの知識がなくとも記事の作成が可能
- フロント表示を確認しなくてもエディタ上である程度分かる

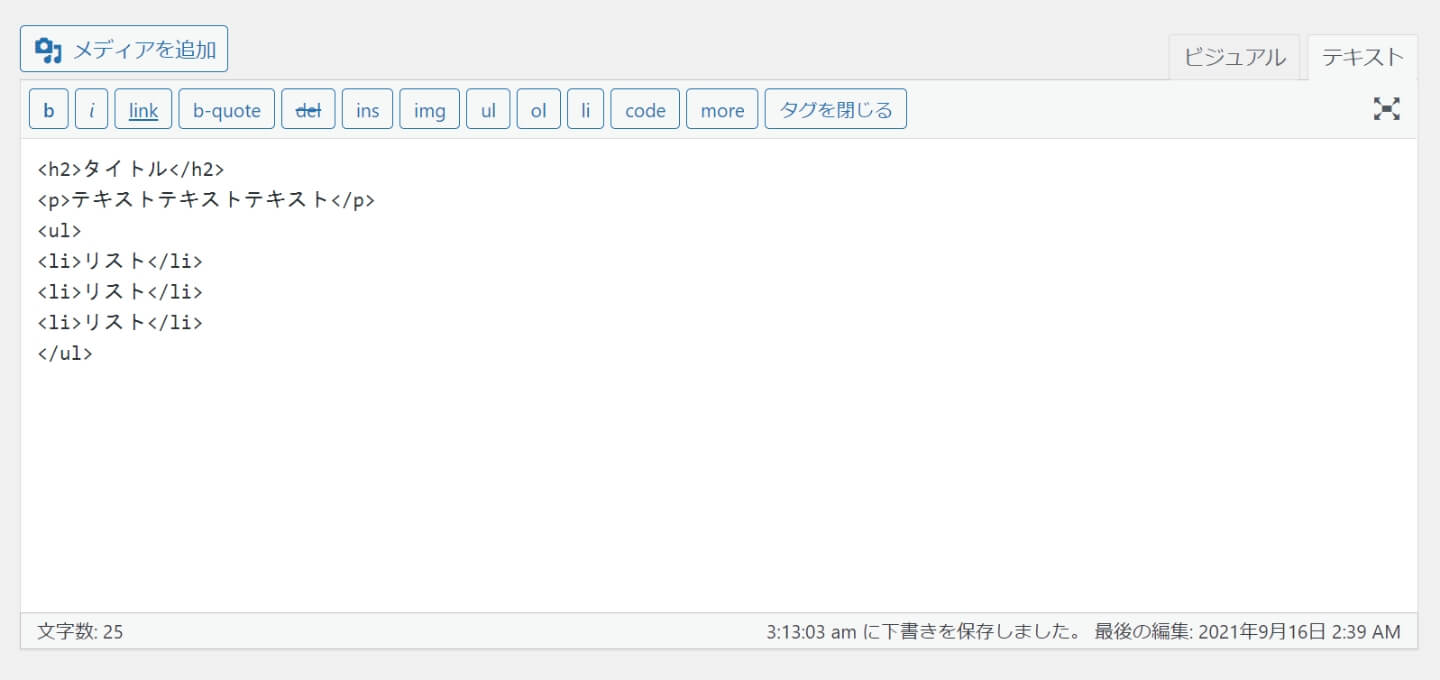
テキストエディタとは
- コードを書いて投稿ができるエディタ
- ある程度のHTMLの知識が必要

なぜ無効する必要なのか?
クライアントワークの場合などが主に該当しますが、どちらかのエディタを有効にしておくことによる事故が発生する場合があります。
というのも、WordPressの仕様として、エディタを切り替えるタイミングで一部のHTMLタグが勝手に消えてしまいます。HTMLタグが消えることにより、フロント表示が崩れることが起こりえます。 これを防ぐためにもあらかじめ、利用しないエディタを無効にしておいたほうがいいでしょう。
テキストエディタの無効方法
WordPress上の設定画面、もしくは下記コードをfunctions.phpに記入します。
すべてのページでテキストエディタ無効
// すべてのページでテキストエディタ無効
add_filter( 'wp_editor_settings', function ( $settings ) {
if ( user_can_richedit() )
$settings['quicktags'] = false;
return $settings;
});固定ページのみ
// 固定ページでテキストエディタ無効
add_action( 'load-post.php', 'disable_html_editor_in_post' );
add_action( 'load-post-new.php', 'disable_html_editor_in_post' );
function disable_html_editor_in_post() {
global $typenow;
if ( $typenow == 'page' ) {
add_filter( 'wp_editor_settings', function ( $settings ) {
if ( user_can_richedit() )
$settings['quicktags'] = false;
return $settings;
});
}
}投稿のみ
// 投稿でテキストエディタ無効
add_action( 'load-post.php', 'disable_html_editor_in_post' );
add_action( 'load-post-new.php', 'disable_html_editor_in_post' );
function disable_html_editor_in_post() {
global $typenow;
if ( $typenow == 'post' ) {
add_filter( 'wp_editor_settings', function ( $settings ) {
if ( user_can_richedit() )
$settings['quicktags'] = false;
return $settings;
});
}
}カスタム投稿のみ
// カスタム投稿でテキストエディタ無効
add_action( 'load-post.php', 'disable_html_editor_in_post' );
add_action( 'load-post-new.php', 'disable_html_editor_in_post' );
function disable_html_editor_in_post() {
global $typenow;
if ( $typenow == 'ポストタイプ' ) {
add_filter( 'wp_editor_settings', function ( $settings ) {
if ( user_can_richedit() )
$settings['quicktags'] = false;
return $settings;
});
}
}上記の「ポストタイプ」を無効にしたいカスタム投稿タイプのスラッグに変更してください。
ビジュアルエディタの無効方法
wordpressのユーザー設定には、「ビジュアルリッチエディターを使用しない」という項目があります。この項目が有効になっていれば、ビジュアルエディターが全ての箇所で無効化されます。
ただ、ユーザー単位なのでもちろん違うユーザーだとビジュアルエディターは使えてしまうので、ユーザーが多くいる場合は、設定や管理が大変になるります。
コードの記述によって、解決もできます。
すべてのページ
// すべてのページでビジュアルエディタ無効
function visual_editor_all_disable_script(){
add_filter('user_can_richedit', 'disable_visual_editor_filter');
}
function disable_visual_editor_filter(){
return false;
}
add_action( 'load-post.php', 'visual_editor_all_disable_script' );
add_action( 'load-post-new.php', 'visual_editor_all_disable_script' );固定ページのみ
// 固定ページでビジュアルエディタ無効
function disable_visual_editor( $wp_rich_edit ) {
$posttype = get_post_type();
if ( $posttype === 'page' ) {
return false;
} else {
return $wp_rich_edit;
}
}
add_filter( 'user_can_richedit', 'disable_visual_editor' );特定の固定ページのみの場合
// aboutページのみでビジュアルエディタ無効
function disable_visual_editor( $wp_rich_edit ) {
global $post;
if ( $post->post_type == 'page' && $post->post_name == 'about') {
return false;
} else {
return $wp_rich_edit;
}
}
add_filter( 'user_can_richedit', 'disable_visual_editor' );上記では、固定ページ、かつ、スラッグがaboutのページのみ、ビジュアルエディターが無効になります。
投稿のみ
// 投稿でビジュアルエディタ無効
function disable_visual_editor_in_page(){
global $typenow;
if( $typenow == 'post' ){
add_filter('user_can_richedit', 'disable_visual_editor_filter');
}
}
function disable_visual_editor_filter(){
return false;
}
add_action( 'load-post.php', 'disable_visual_editor_in_page' );
add_action( 'load-post-new.php', 'disable_visual_editor_in_page' );カスタム投稿のみ
// カスタム投稿タイプのビジュアルエディタ無効
function disable_visual_editor_in_page(){
global $typenow;
if( $typenow == 'ポストタイプ' ){
add_filter('user_can_richedit', 'disable_visual_editor_filter');
}
}
function disable_visual_editor_filter(){
return false;
}
add_action( 'load-post.php', 'disable_visual_editor_in_page' );
add_action( 'load-post-new.php', 'disable_visual_editor_in_page' );上記の「ポストタイプ」を無効にしたいカスタム投稿タイプのスラッグに変更してください。