この記事では、サブディレクトリにインストールしたWordPressのURLをドメイン直下として表示(ルートディレクトリにあるかのように表示)させる方法をご紹介します。
| 現状のURL | https://example.com/サブディレクトリ名/ |
| 理想のURL | https://example.com/ |
基礎知識
「ルートディレクトリ」とは?
ドメイン(example.com)直下にある、階層が一番高いディレクトリ(フォルダ)のことです。
- https://ルートディレクトリ/
ルートディレクトリへWordPressをインストールした場合、本記事の方法は不要です。
ただし、サブディレクトリにインストールする理由がいくつかあります(後述)。
「サブディレクトリ」とは?
ルートディレクトリの中に作成されたディレクトリ(フォルダ)のことです。
ルートディレクトリの中のディレクトリは、階層に限らずすべてサブディレクトリとなります。
- https://ルートディレクトリ/
- https://ルートディレクトリ/サブディレクトリ/
- https://ルートディレクトリ/サブディレクトリ/サブディレクトリ/
サイトURLをドメイン直下にする前に。。。
ドメイン直下に変更をする前に、 サブディレクトリにWordPressファイル一式がアップロードされており、かつ、WordPressインストール済みである必要があります。
インストールまで済んでいない場合は、先にインストールまで行う必要があります。
WordPressをインストールする方法は、下記の記事で解説しています。
なお、インストールするサブディレクトリ名は、セキュリティ対策も兼ねて推測されづらい名前にしましょう。
例えば、「wp」「wordpress」「cms」といった名前は避けたほうが無難です。
サブディレクトリにインストールしたWordPressをドメイン直下にする手順
手順としては3つになります。
- WordPressの管理画面の設定にてURLを変更するWordPressの管理画面の設定にてURLを変更する
- 「index.php」ファイルと「.htaccess」ファイルの複製と編集
- サイトにアクセスして確認
以降、詳しく解説していきます。
【手順1】WordPress管理画面でURL設定を変更する
①WordPress管理画面にログイン
WordPress管理画面にログインしましょう。
なお、WordPressのログインページには、サブディレクトリへインストールしている場合、下記のようなURLでアクセスすることができます。
※この記事では、サブディレクトリ名を「wpw」としています。
https://サイトドメイン名/wordpressをインストールしているディレクトリ名/wp-login.phpログイン後、管理画面 > 設定 > 一般設定をクリックしてください。
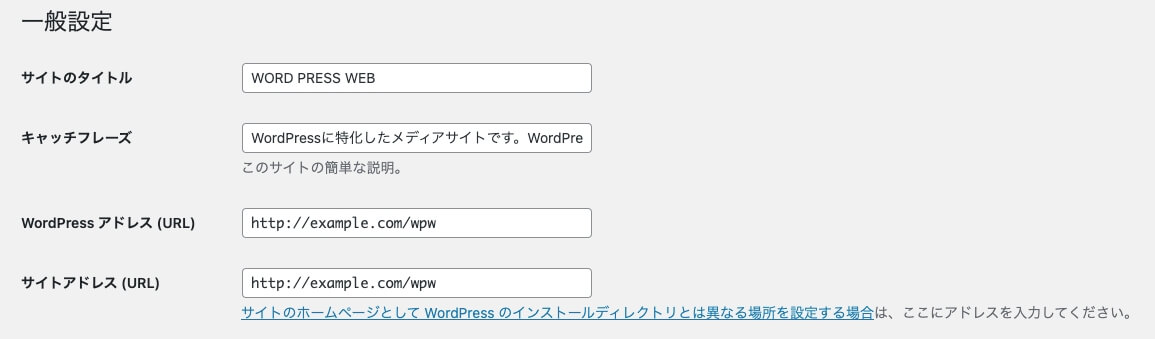
下記のような画面が表示されます。

「WordPressアドレス(URL)」と「サイトアドレス(URL)」が同じURLになっている状態です。
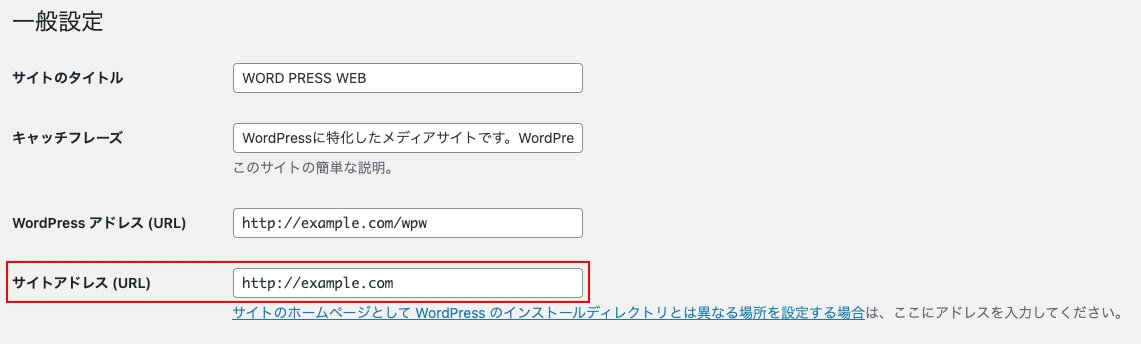
②サイトアドレス(URL)の変更
「サイトアドレス(URL)」にある「wpw」を削除し、「http://example.com」に変更します。

なお、「WordPressアドレス(URL)」は変更しないでください。管理画面にアクセスできなくなってしまいます。
最後に忘れずに「変更を保存」をクリックしましょう。
③パーマリンク設定で保存
まれに、サイトの構造がおかしくなったり、下記で編集する「.htaccess」ファイルが生成されない場合があります。これらの対応のため、【設定】>【パーマリンク】より、何もいじらずに「変更を保存」をクリックし、WordPressをリフレッシュします。
【手順2】ファイルの複製と編集
次に、FTPソフトを使って、ファイルの複製や編集の作業です。
FTPソフトを使い、サーバー上のWordPressがインストールされているディレィトリ(サブディレクトリ)へアクセスしましょう。
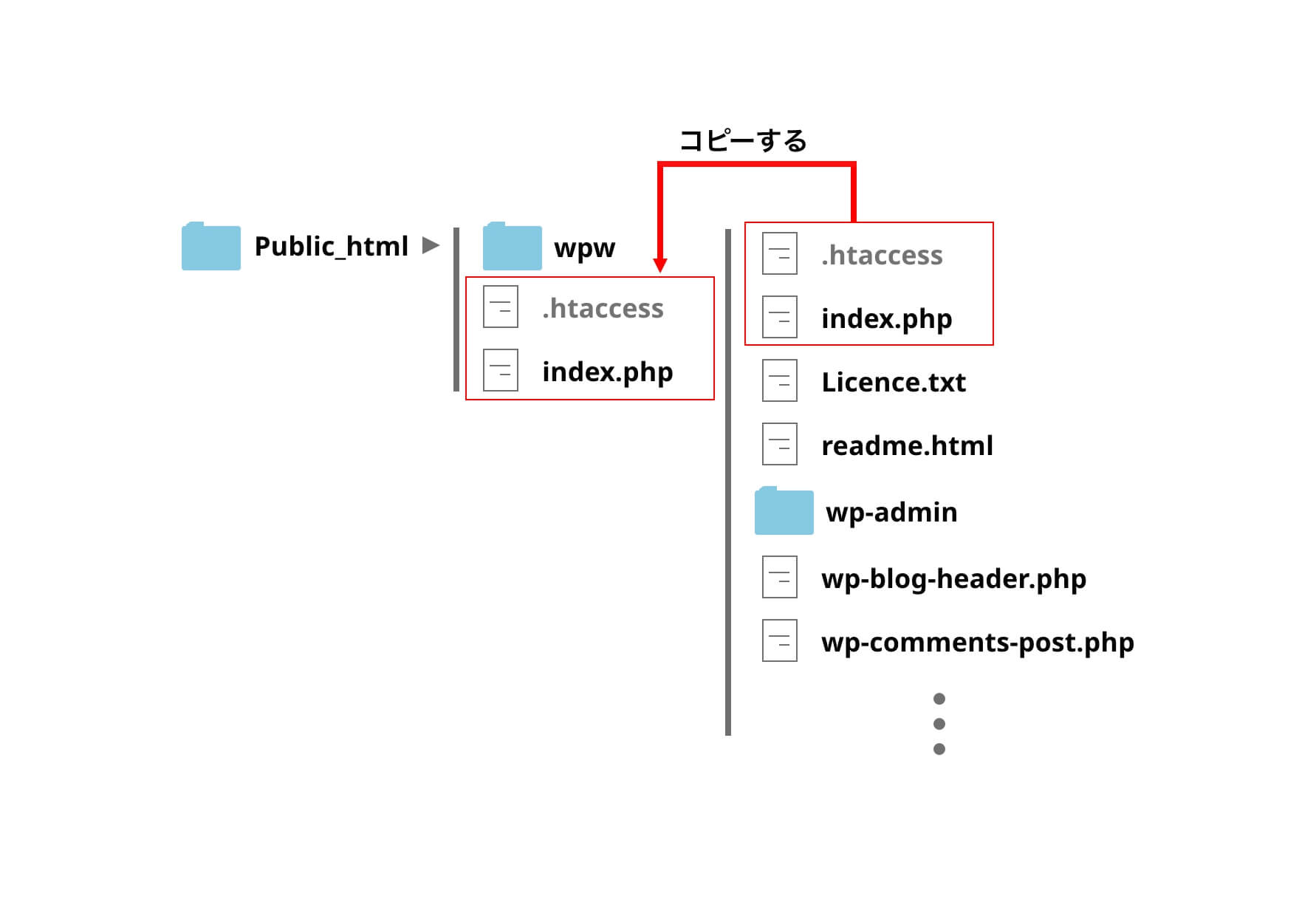
① 「index.php」と「.htaccess」ファイルの複製
まず、サーバーの「http://example.com/サブディレクトリ名/」(この記事ではwpw)の中に入っている「index.php」と「.htaccess」をコピーし、ルートディレクトリに複製します。
「移動」ではなく「複製(コピー)」なので注意!

② コピーしたindex.phpファイルの編集
次に、先程ルートディレクトリにコピーしたindex.phpを開きます。
下記のような記述になっています。
※ WordPressのバージョンによって、記述が異なる場合があります。
<?php
/**
* Front to the WordPress application. This file doesn't do anything, but loads
* wp-blog-header.php which does and tells WordPress to load the theme.
*
* @package WordPress
*/
/**
* Tells WordPress to load the WordPress theme and output it.
*
* @var bool
*/
define( 'WP_USE_THEMES', true );
/** Loads the WordPress Environment and Template */
require dirname( __FILE__ ) . '/wp-blog-header.php';上記の一番下の行を下記のように修正します。
【変更前】
require __DIR__ . '/wp-blog-header.php';【変更後】
require __DIR__ . '/wpw/wp-blog-header.php';今回の例では、「/wp-blog-header.php」を「/wpw/wp-blog-header.php」に変更しています。
「wpw」の部分はインストールしたサブディレクトリと同じ名前にしてください。
最後に忘れず保存にしましょう。
③ コピーした.htaccessファイルの編集
.htaccessファイルについても同様に修正します。
先程ルートディレクトリにコピーした.htaccessファイルを開くと、下記のような記述になっています。
※ WordPressのバージョンによって、記述が異なる場合があります。
# BEGIN WordPress
# "BEGIN WordPress" から "END WordPress" までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /wpw/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /wpw/index.php [L]
</IfModule>
# END WordPressこちらを下記のように8行目と12行目を修正します。
# BEGIN WordPress
# "BEGIN WordPress" から "END WordPress" までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress【手順3】サイトにアクセスして確認
Webサイトにアクセスし、サイトの表示などがおかしくなっていないか確認しましょう。
今回の記事では、下記のようなURLになります。
| 画面名 | URL |
|---|---|
| ログイン画面 | https://example.com/wpw/wp-login.php |
| 管理画面 | https://example.com/wpw/wp-admin/ |
| Webサイト | https://example.com/ |
サブディレクトリ名が無い状態でサイトにアクセスできれば成功です!
【追加手順】サイトの表示がおかしい場合は…
今回の作業によって、まれにURLがおかしかったり、下層ページが見れなくなるなどがあります。
この場合、WordPress管理画面からパーマリンクをリセットすることで解消する場合があります。
- [設定]→[パーマリンク]をクリック
- [変更を保存]をクリック(特に他の設定を触る必要はありません)
なぜ、ルートディレクトリではなくサブディレクトリにインストールする必要があるのか?
そもそも、「ルートディレクトリにWordPressをインストールすれば、今回の作業がいらないのでは?」と疑問に思った方もいると思うので、軽く解説します。
WordPressをサブディレクトリにインストールする理由としては、主に下記2つがあります。
【理由1】メンテナンスのしやすさ
例えば、1つのドメインで複数のサイトを運用する場合、サブディレクトリで区切ってWordPressをインストールすることで、1つのドメインで複数のサイトを運営できます。
WordPressファイルがドメイン直下にあると、後々の管理がしづらくなることも多くあり、サブディレクトリにインストールすることでサーバー内のファイルがスッキリします。
【理由2】セキュリティ対策
ドメイン直下にWordPressのコアファイルが存在しているのはセキュリティリスクが高まります。
というのも、WordPressを攻撃する側は、WordPressのコアファイルがルートディレクトリにインストールされているものと想定していることが多いとのことです。
そのため、WordPressをサブディレクトリにインストールし、かつ、ディレクトリの名前もWordPressと関連性が薄い名前にするなどで、攻撃を受ける可能性が低くなります。