この記事では、WordPressの管理画面のメニュー内にある「投稿」の表記を変更する方法についてご紹介します。
概要
この記事でできること
- 管理画面の「投稿」という表記を好きな文字にできる
- 投稿の「カテゴリー」や「タグ」が必要な場合、これらの表記を好きな文字にできる
- 投稿の「カテゴリー」や「タグ」が不要な場合、これらの表記を非表示にできる
この記事で利用するもの
- functions.php
- WordPress管理画面
「投稿」の基礎知識
そもそもWordPressの「投稿」とはどんなものか解説します。
WordPressの「投稿」とは、記事を作成する機能です。
「WordPressでサイトを運用するならまずは投稿から」といっても良いくらいの代表的な機能で、WordPressをインストールすると自動でついてきます。
例えば「ブログ」であったり「お知らせ」といった内容で、記事を作成できます。


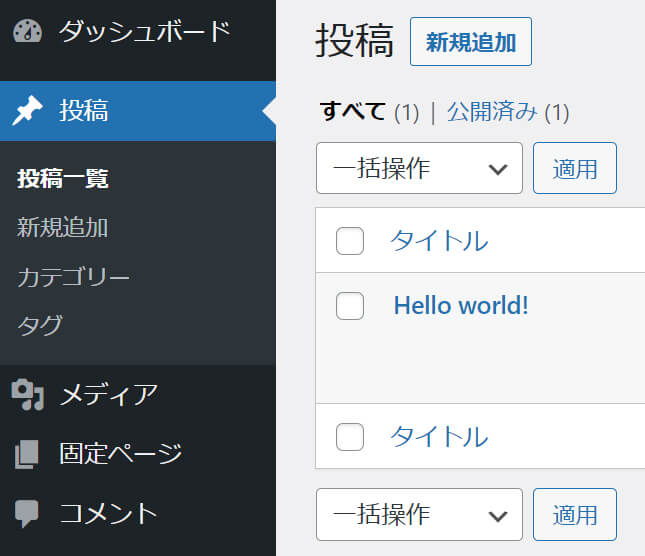
画像左のメニューにあるように、「投稿」という表記については「記事投稿」や「お知らせ投稿」など別の表記に変更することが可能です。
変更する大きな理由は、使いやすさの向上です。
例えば、ニュース記事の投稿を管理する項目であれば「ニュース」というふうに、「投稿」という表記をひと目で分かりやすい表記へと変更してあげると親切でしょう。
特に、クライアントへ納品での
また、WordPressには「カスタム投稿タイプ」という機能もあります。
これは、今回紹介しているデフォルト機能の投稿を増やす方法です。例えば、「普通のブログ記事」「ニュース」などと投稿したいコンテンツの種類が2つ以上ある場合に活用します。
これらの表記変更も可能ですが、今回は「投稿」に絞って解説します。
今回紹介するコードの全体像
/* ---------- 「投稿」の表記変更 ---------- */
function Change_menulabel() {
global $menu;
global $submenu;
$name = 'お知らせ';
$menu[5][0] = $name;
$submenu['edit.php'][5][0] = $name.'一覧';
$submenu['edit.php'][10][0] = '新規'.$name.'投稿';
}
function Change_objectlabel() {
global $wp_post_types;
$name = 'お知らせ';
$labels = &$wp_post_types['post']->labels;
$labels->name = $name;
$labels->singular_name = $name;
$labels->add_new = _x('追加', $name);
$labels->add_new_item = $name.'の新規追加';
$labels->edit_item = $name.'の編集';
$labels->new_item = '新規'.$name;
$labels->view_item = $name.'を表示';
$labels->search_items = $name.'を検索';
$labels->not_found = $name.'が見つかりませんでした';
$labels->not_found_in_trash = 'ゴミ箱に'.$name.'は見つかりませんでした';
}
add_action( 'init', 'Change_objectlabel' );
add_action( 'admin_menu', 'Change_menulabel' );
/* ---------- 投稿の「カテゴリー」と「タグ」の非表示 ---------- */
function my_unregister_taxonomies() {
global $wp_taxonomies;
// 「カテゴリー」の非表示
if (!empty($wp_taxonomies['category']->object_type)) {
foreach ($wp_taxonomies['category']->object_type as $i => $object_type) {
if ($object_type == 'post') {
unset($wp_taxonomies['category']->object_type[$i]);
}
}
}
// 「タグ」の非表示
if (!empty($wp_taxonomies['post_tag']->object_type)) {
foreach ($wp_taxonomies['post_tag']->object_type as $i => $object_type) {
if ($object_type == 'post') {
unset($wp_taxonomies['post_tag']->object_type[$i]);
}
}
}
return true;
}
add_action('init', 'my_unregister_taxonomies');詳しい解説
1.「投稿」の表記を変更する方法
まずは、「投稿」の表記変更の方法について。
該当のコード
/* ---------- 「投稿」の表記変更 ---------- */
function Change_menulabel() {
global $menu;
global $submenu;
$name = 'お知らせ';
$menu[5][0] = $name;
$submenu['edit.php'][5][0] = $name.'一覧';
$submenu['edit.php'][10][0] = '新規'.$name.'投稿';
}
function Change_objectlabel() {
global $wp_post_types;
$name = 'お知らせ';
$labels = &$wp_post_types['post']->labels;
$labels->name = $name;
$labels->singular_name = $name;
$labels->add_new = _x('追加', $name);
$labels->add_new_item = $name.'の新規追加';
$labels->edit_item = $name.'の編集';
$labels->new_item = '新規'.$name;
$labels->view_item = $name.'を表示';
$labels->search_items = $name.'を検索';
$labels->not_found = $name.'が見つかりませんでした';
$labels->not_found_in_trash = 'ゴミ箱に'.$name.'は見つかりませんでした';
}
add_action( 'init', 'Change_objectlabel' );
add_action( 'admin_menu', 'Change_menulabel' );解説
上記コードに2箇所ある、$name=’お知らせ’;の「お知らせ」を任意の言葉に変えて利用してください。
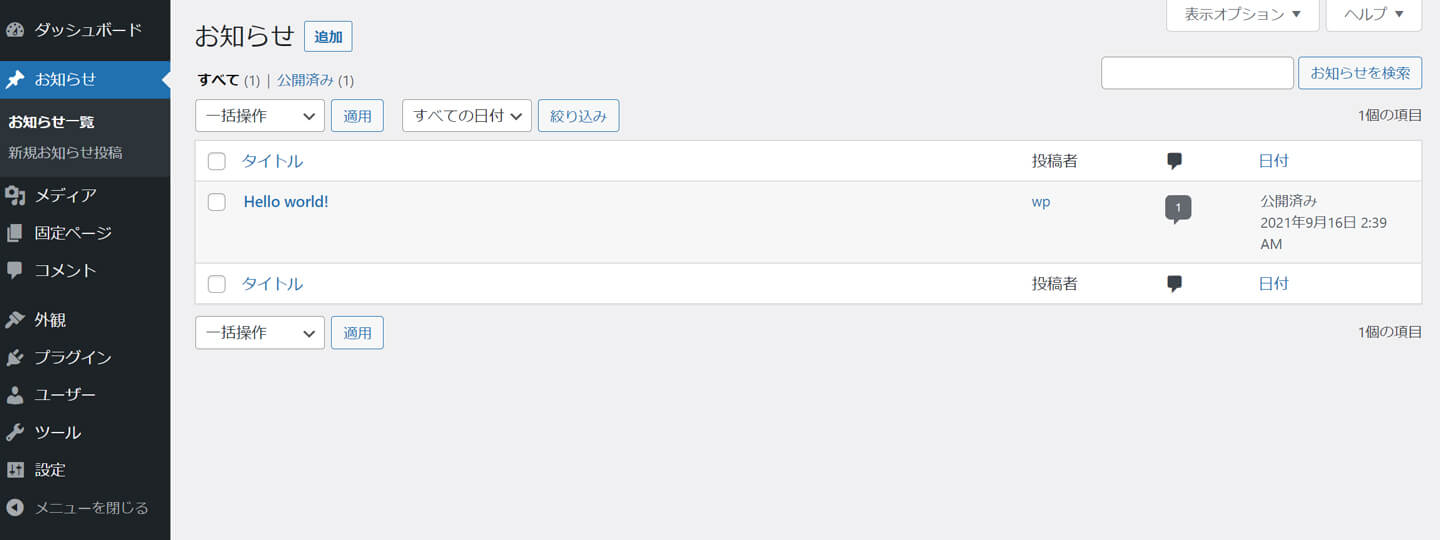
この記述により管理画面のメニュー表記が変わります。
実際の画面


なお、上記コードのみの場合、デフォルト機能としてある「カテゴリー」や「タグ」は残ったままです。
サイトによってはこれらを利用しない場合もあると思います。
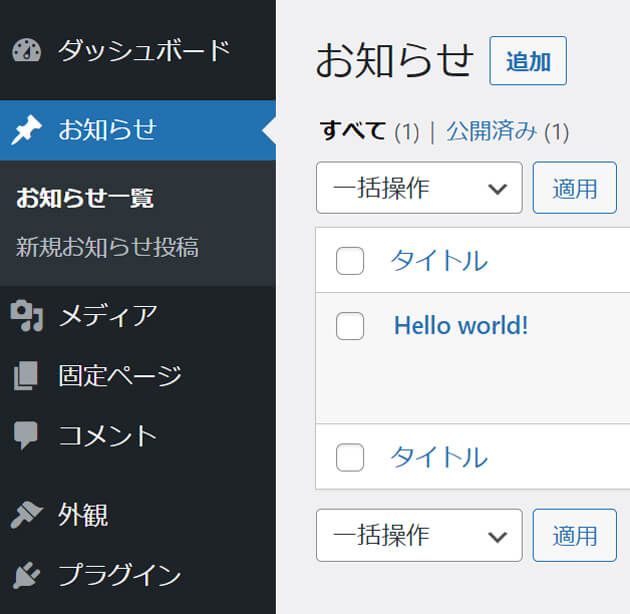
下記コードをfunctions.phpに追記することで、「カテゴリー」や「タグ」といった文字を非表示にすることができます。
/* ---------- 投稿の「カテゴリー」と「タグ」の非表示 ---------- */
function my_unregister_taxonomies() {
global $wp_taxonomies;
// 「カテゴリー」の非表示
if (!empty($wp_taxonomies['category']->object_type)) {
foreach ($wp_taxonomies['category']->object_type as $i => $object_type) {
if ($object_type == 'post') {
unset($wp_taxonomies['category']->object_type[$i]);
}
}
}
// 「タグ」の非表示
if (!empty($wp_taxonomies['post_tag']->object_type)) {
foreach ($wp_taxonomies['post_tag']->object_type as $i => $object_type) {
if ($object_type == 'post') {
unset($wp_taxonomies['post_tag']->object_type[$i]);
}
}
}
return true;
}
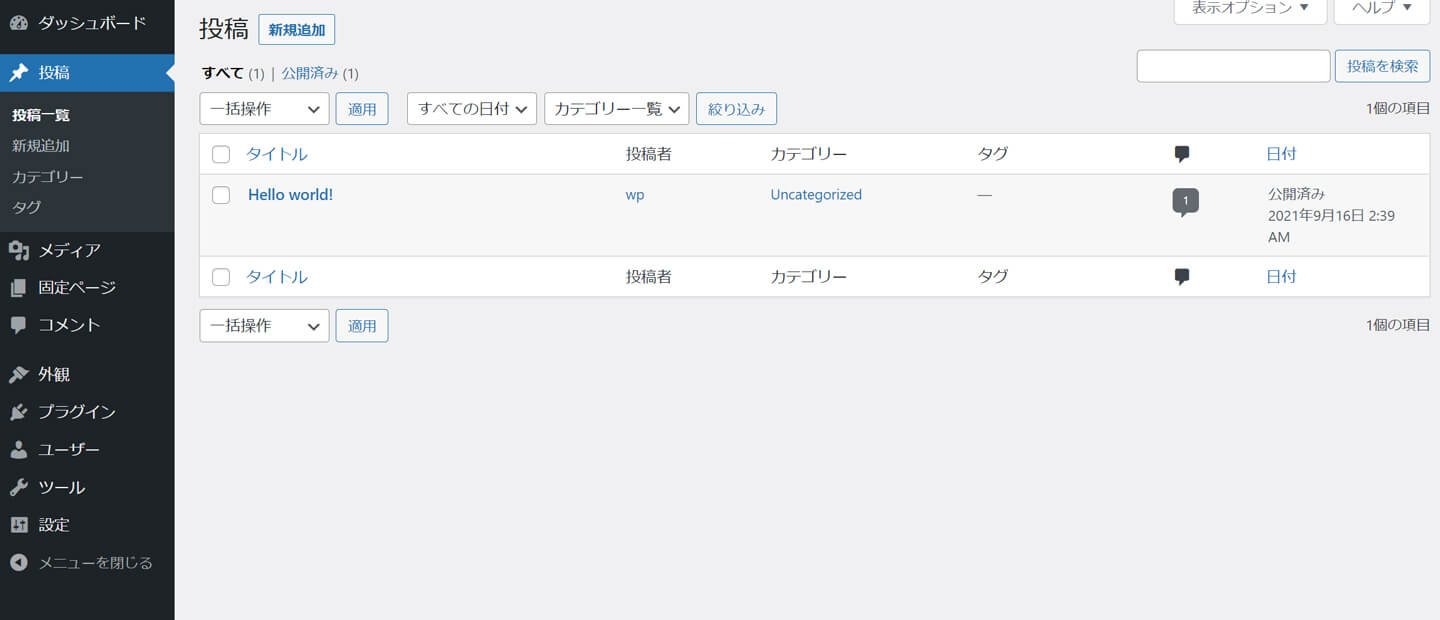
add_action('init', 'my_unregister_taxonomies');実際の画面


いかがでしょうか。
これで、「お知らせ」の投稿をする項目だとひと目で分かり、見た目もスッキリしました。
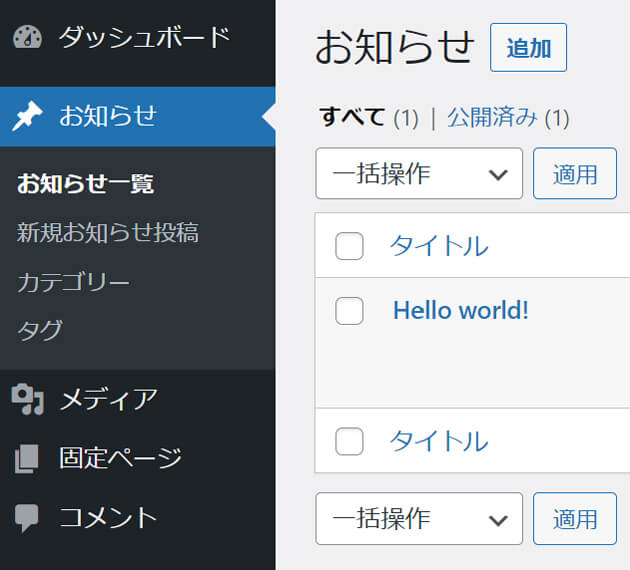
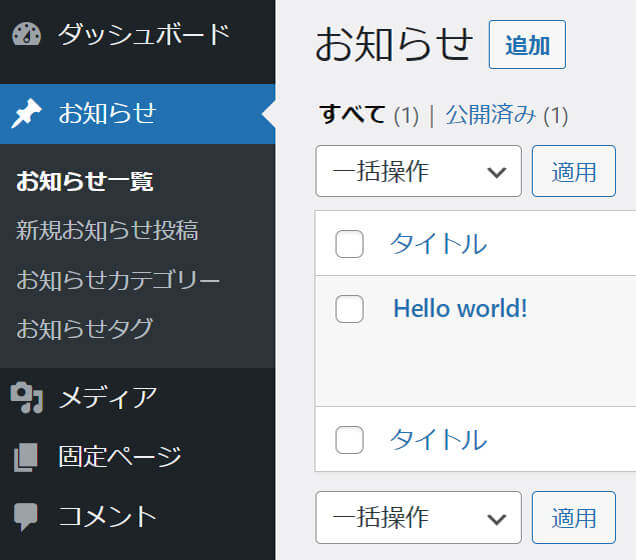
2.「カテゴリー」や「タグ」の表記を変更する方法
先程ご紹介した、1.「投稿」の表記を変更する方法では、「カテゴリー」や「タグ」を使わない想定でした。
ただ、サイトによっては、これらも活用する場合もあります。
それらの表記についても変更が可能です。
該当のコード
function Change_menulabel() {
global $menu;
global $submenu;
$name = 'お知らせ';
$menu[5][0] = $name;
$submenu['edit.php'][5][0] = $name.'一覧';
$submenu['edit.php'][10][0] = '新規'.$name.'投稿';
$submenu['edit.php'][15][0] = $name.'カテゴリー';
$submenu['edit.php'][16][0] = $name.'タグ';
}
function Change_objectlabel() {
global $wp_post_types;
$name = 'お知らせ';
$labels = &$wp_post_types['post']->labels;
$labels->name = $name;
$labels->singular_name = $name;
$labels->add_new = _x('追加', $name);
$labels->add_new_item = $name.'の新規追加';
$labels->edit_item = $name.'の編集';
$labels->new_item = '新規'.$name;
$labels->view_item = $name.'を表示';
$labels->search_items = $name.'を検索';
$labels->not_found = $name.'が見つかりませんでした';
$labels->not_found_in_trash = 'ゴミ箱に'.$name.'は見つかりませんでした';
}
function Change_taxonomieslabel() {
global $wp_taxonomies;
$name = 'お知らせ';
$labels = $wp_taxonomies['category']->labels;
$labels->name = $name.'カテゴリー';
$labels->singular_name = $name.'カテゴリー';
$labels->search_items = $name.'カテゴリーを検索';
$labels->all_items = $name.'カテゴリー一覧';
$labels->parent_item = '親の'.$name.'カテゴリー';
$labels->parent_item_colon = '親の'.$name.'カテゴリー:';
$labels->edit_item = $name.'カテゴリーの編集';
$labels->view_item = $name.'カテゴリーの表示';
$labels->update_item = $name.'カテゴリーの更新';
$labels->add_new_item = '新規'.$name.'カテゴリーの追加';
$labels->new_item_name = '新規'.$name;
$labels->not_found = $name.'カテゴリーが見つかりませんでした';
$labels->no_terms = $name.'カテゴリーなし';
$labels = $wp_taxonomies['post_tag']->labels;
$name = 'お知らせ';
$labels->name = $name.'タグ';
$labels->singular_name = $name.'タグ';
$labels->search_items = $name.'タグを検索';
$labels->popular_items = '人気の'.$name.'タグ';
$labels->all_items = 'すべての'.$name.'タグ';
$labels->edit_item = $name.'タグの編集';
$labels->view_item = $name.'タグの表示';
$labels->update_item = $name.'タグの更新';
$labels->add_new_item = '新規'.$name.'タグの追加';
$labels->new_item_name = '新規'.$name;
$labels->separate_items_with_commas = $name.'タグが複数ある場合はコンマで区切ってください';
$labels->add_or_remove_items = $name.'タグの追加もしくは削除';
$labels->choose_from_most_used = 'よく使われている'.$name.'タグから選択';
$labels->not_found = $name.'タグが見つかりませんでした';
$labels->no_terms = $name.'タグなし';
}
add_action( 'admin_menu', 'Change_menulabel' );
add_action( 'init', 'Change_objectlabel' );
add_action( 'init', 'Change_taxonomieslabel' );解説
上記のコードを記述することで、「カテゴリー」や「タグ」もお知らせと連動できます。
上記コードに4箇所ある、$name=’お知らせ’;の「お知らせ」を任意の言葉に変えて利用してください。
これにより管理画面のメニュー表記が変わります。
メニュー画面

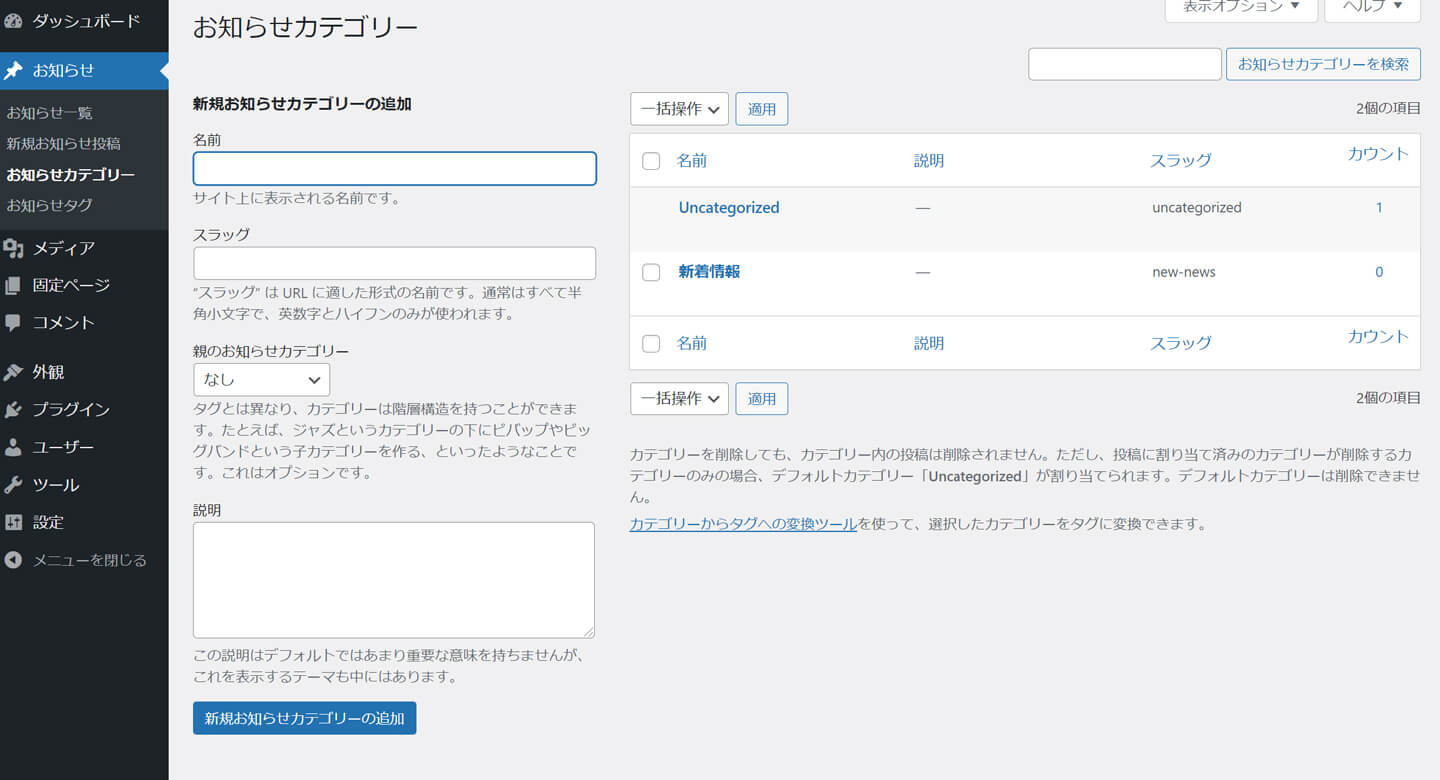
カテゴリー選択時

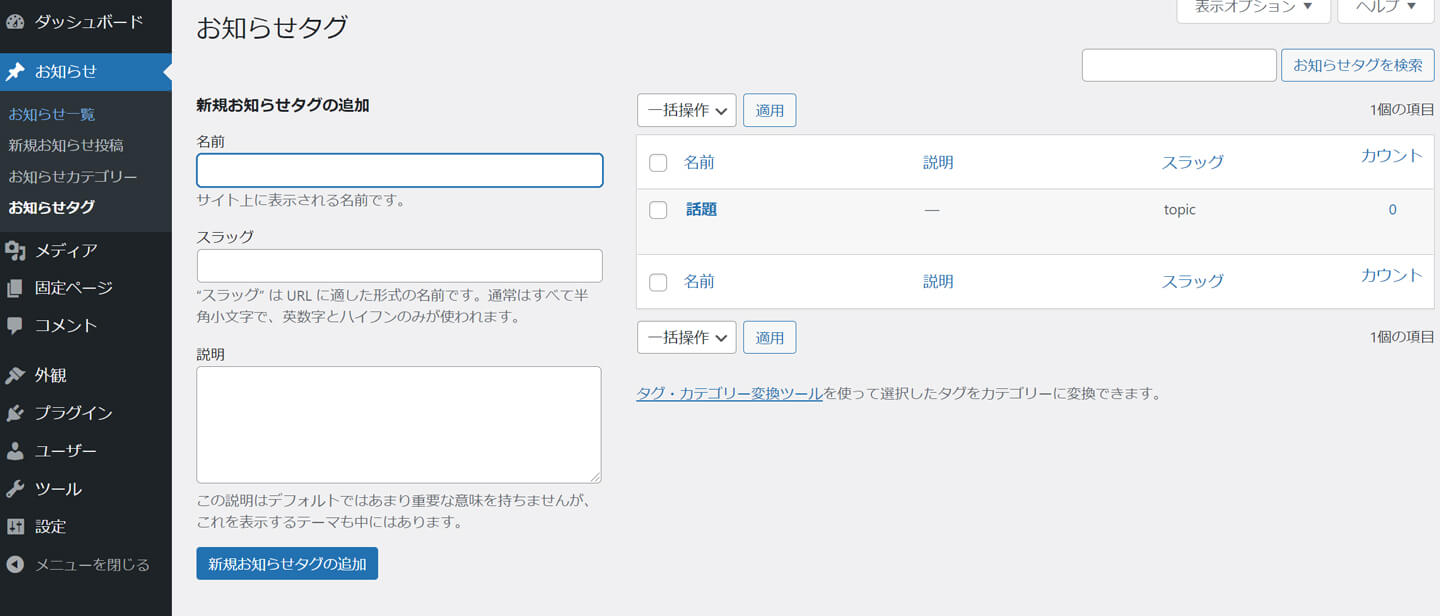
タグ選択時

なお、利用用途としては、下記のように「日本各地に店を持っており、それらの店舗情報を投稿機能で公開したい場合」などで、よりうまく活用できると思います。
- 投稿名 = 店舗情報
- カテゴリー = 地域
- タグ = 業種
3.functions.phpの基本的な書き方
今回ご紹介しているコードですが、基本的な書き方は下記のようになっています。
コメントアウト部分はフロント表示内容です。
$name = 'お知らせ';
$labels->name = $name;
// お知らせ
$labels->name = $name.'カテゴリー';
// お知らせカテゴリー
$labels->name = 'カテゴリー'.$name;
// カテゴリーお知らせ
$labels->name = 'カテゴリー'.$name.'カテゴリー';
// カテゴリーお知らせカテゴリー上記を参考に、より見やすいメニュー画面へとカスタマイズしてみてはいかがでしょうか。