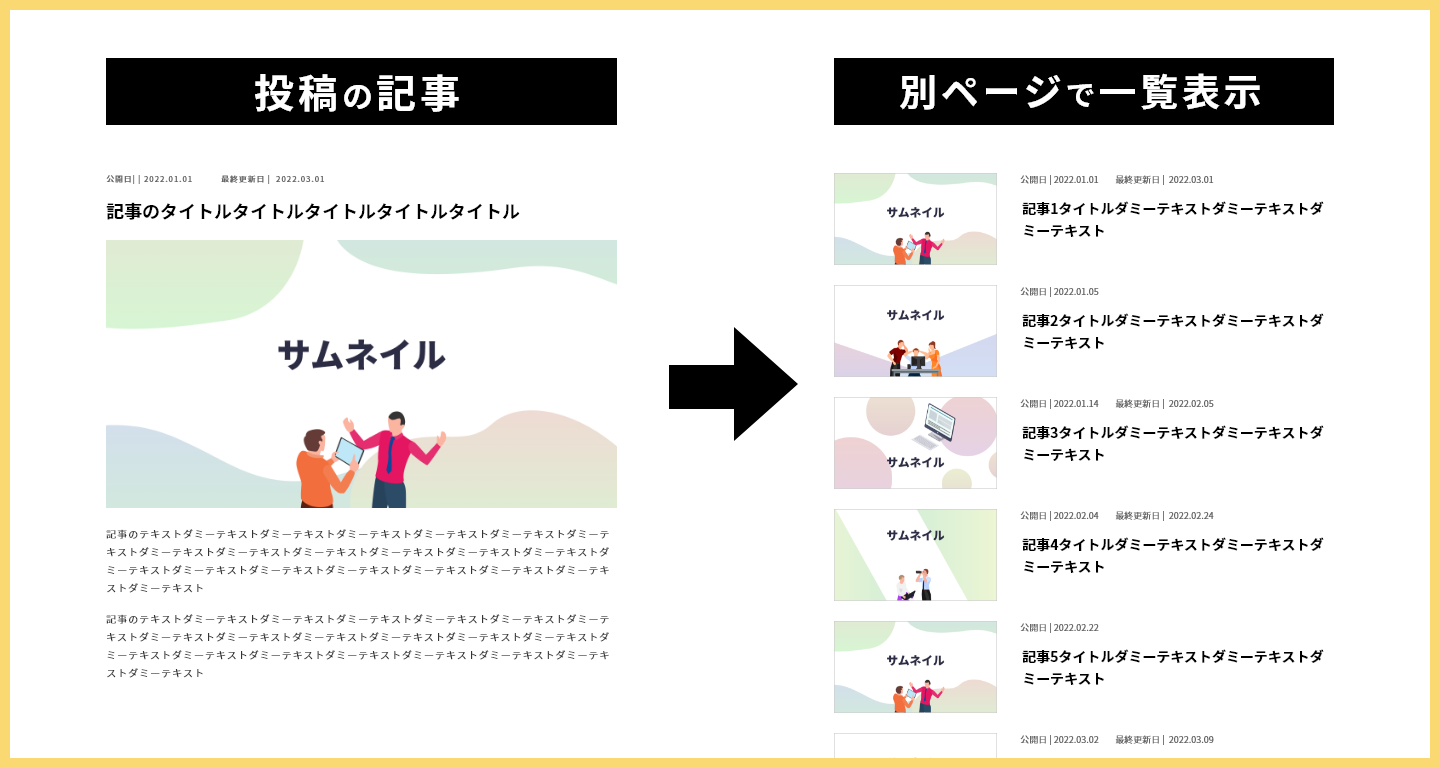
この記事では、「投稿」及び「カスタム投稿」で投稿した内容を、トップページやサイドバーなどで一覧表示する方法について解説します。
いわゆる「サブループ」を利用した方法です。
サブループをする方法としては、2つ(非推奨を入れると3つ)ありますが、この記事では利用されている場面が多い「WP_Query()」を利用した方法になります。

早くコードが欲しい方向け
サブループをするための最低限のコードが欲しい場合は、下記をどうぞ。
<?php
$args = array(
'post_type' => 'post',
'posts_per_page' => 12,
);
$the_query = new WP_Query($args);
?>
<?php if ($the_query->have_posts()): ?>
<?php while ($the_query->have_posts()) : $the_query->the_post(); ?>
<!-- ここに投稿がある場合の記述 -->
<?php endwhile; ?>
<?php else: ?>
<!-- ここに投稿がない場合の記述 -->
<?php endif; wp_reset_postdata(); ?>実用性も兼ねたコード
「実用性も兼ねたコードがほしい!」という方は下記コードをどうぞ。
下記の取得と表示を行っています。
- パーマリンク
- サムネイル(指定が無い場合は、placehold.jpを利用して「No Image」の画像を表示)
- タイトル
- 公開日
- 最終更新日(記事が更新された場合にのみ表示)
- 1件も投稿がない場合、「まだ投稿がありません。」の表示
※表示は日付が新しい順。
コメントありバージョン
コメントはPHPタグ内でコメントアウトしているため、ソースコード上には表示されないようになっています。
<?php /* 取得する投稿の条件 */ ?>
<?php
$args = array(
'post_type' => 'post', /* 取得したい投稿タイプ */
'posts_per_page' => 12, /* 表示したい投稿の数 (すべての取得したい場合は「-1」) */
);
$the_query = new WP_Query($args); /* クエリの作成と発行をし、取得したデータを「$the_query」に格納 */
?>
<?php /* 取得した投稿の表示 */ ?>
<?php if ($the_query->have_posts()): /* もし、投稿がある場合 */ ?>
<ul>
<?php while ($the_query->have_posts()) : $the_query->the_post(); /* 投稿のループ開始 */ ?>
<li>
<a href="<?php the_permalink(); ?>"><?php /* 投稿のパーマリンク取得 */ ?>
<div class="post_thumbnail">
<?php if( has_post_thumbnail() ): /* もし、投稿にサムネイルが設定されている場合 */ ?>
<?php the_post_thumbnail(); /* 投稿のサムネイルを表示 */ ?>
<?php else: /* もし、サムネイルが設定されていない場合 */ ?>
<img src="https://placehold.jp/16px/999/ffffff/352x198.png?text=No%20Image" alt="No Image">
<?php endif; /* サムネイルのif文終了 */ ?>
</div>
<h2 class="post_title"><?php the_title(); /* 投稿タイトルの表示 */ ?></h2>
<p class="post_date">
<?php /* 公開日の表示 */ ?>
<span class="release_date">公開日 | <time datetime="<?php the_time('Y-m-d');?>"><?php the_time('Y.m.d'); ?></time></span>
<?php /* 最終更新日の表示 */ ?>
<?php if(get_the_time('Y.m.d') != get_the_modified_date('Y.m.d')): /* もし、公開日(the_time)と最終更新日(the_modified_date)が異なる場合 */ ?>
<span class="update_date">最終更新日 | <time datetime="<?php the_modified_date('Y-m-d'); ?>"><?php the_modified_date('Y.m.d'); ?></time></span>
<?php endif; /* 最終更新日のif文終了 */ ?>
</p>
</a>
</li>
<?php endwhile; /* 投稿のループ終了 */ ?>
</ul>
<?php else: /* もし、投稿がない場合 */ ?>
<p>まだ投稿がありません。</p>
<?php endif; /* 投稿の条件分岐を終了 */ ?>
<?php wp_reset_postdata(); /* クエリ(サブループ)のリセット */ ?>コメントなしバージョン
<?php
$args = array(
'post_type' => 'post',
'posts_per_page' => 12,
);
$the_query = new WP_Query($args);
?>
<?php if ($the_query->have_posts()): ?>
<ul>
<?php while ($the_query->have_posts()) : $the_query->the_post(); ?>
<li>
<a href="<?php the_permalink(); ?>">
<div class="post_thumbnail">
<?php if( has_post_thumbnail() ): ?>
<?php the_post_thumbnail(); ?>
<?php else: ?>
<img src="https://placehold.jp/16px/999/ffffff/352x198.png?text=No%20Image" alt="No Image">
<?php endif; ?>
</div>
<h2 class="post_title"><?php the_title(); ?></h2>
<p class="post_date">
<span class="release_date">公開日 | <time datetime="<?php the_time('Y-m-d');?>"><?php the_time('Y.m.d'); ?></time></span>
<?php if(get_the_time('Y.m.d') != get_the_modified_date('Y.m.d')): ?>
<span class="update_date">最終更新日 | <time datetime="<?php the_modified_date('Y-m-d'); ?>"><?php the_modified_date('Y.m.d'); ?></time></span>
<?php endif; ?>
</p>
</a>
</li>
<?php endwhile; ?>
</ul>
<?php else: ?>
<p>まだ投稿がありません。</p>
<?php endif; ?>
<?php wp_reset_postdata(); ?>出力HTML
上記PHPによって出力されるHTMLは下記のようになります。
<ul>
<li>
<a href="記事のURL">
<div class="post_thumbnail">
<img src="記事のサムネイル" alt="記事のタイトル">
</div>
<h2 class="post_title">記事のタイトル</h2>
<p class="post_date">
<span class="release_date">公開日 | <time datetime="2022-02-01">2022.02.01</time></span>
<span class="update_date">最終更新日 | <time datetime="2022-02.09">2022.02.09</time></span>
</p>
</a>
</li>
<li>
<a href="記事のURL">
<div class="post_thumbnail">
<img src="記事のサムネイル" alt="記事のタイトル">
</div>
<h2 class="post_title">記事のタイトル</h2>
<p class="post_date">
<span class="release_date">公開日 | <time datetime="2022-02-01">2022.02.01</time></span>
<span class="update_date">最終更新日 | <time datetime="2022-02.09">2022.02.09</time></span>
</p>
</a>
</li>
<!-- 続く… -->
</ul>コードの詳しい解説
上記でご紹介したコードについて詳しく解説していきます。
取得したい内容を指定
$args = array(
'post_type' => 'post',
'posts_per_page' => 12,
'パラメータ名' => 設定値,
);上記の処理で、サブループで取得するデータの指定をします。
複数の指定をするにはカンマ( , )で区切ります。
どの投稿を取得するかの指定
'post_type' => '投稿名',カスタム投稿などの投稿以外の情報を取得する場合は、'post_type' => 'post'のpostの部分を変更します。
固定ページのみ表示
'post_type' => 'page',カスタム投稿を含む複数の投稿を表示
$args = array(
'post_type' => array( 'post', 'page', 'movie', 'book' )
);すべて※の投稿タイプを表示
※リビジョンと ‘exclude_from_search’ が TRUE になっている投稿タイプを除くすべての投稿タイプ
$args = array(
'post_type' => 'any',
);投稿数の指定
数を指定して表示
'posts_per_page' => 12,すべての投稿を表示
'posts_per_page' => -1,その他のオプションの指定
記述はしていませんが、ご紹介したコードは自動的に日付が新しいものから上から順に表示されます。
これは、デフォルトで下記2つのオプションも含まれているためです。
'orderby' => 'date', // 日付順で表示
'order' => 'DESC' // 降順もし、「日付が新しいものから順に表示する」条件であれば、記述する必要はありません。
投稿の並びをより詳しく指定したい場合は、下記関数リファレンスを参考に指定してみてください。
クエリの設定
$the_query = new WP_Query($args);こちらで、クエリの作成・発行をします。
- new WP_Query()
クエリの作成と発行をします。
「クエリ」とは、簡単に言うと「要求」です。
WP_Queryは、WordPressが投稿データなどをデータベースから取得するためのクラスで、データベースに対して、条件に合致するデータの取得を要求してくれます。 - new WP_Query($args)
クエリの作成をする際、「$args」(取得した内容)で発行します。 - $the_query = new WP_Query($args)
取得したデータを「$the_query」に格納します。
if文で指定した内容に基づいて条件分岐
<?php if ($the_query->have_posts()): ?>
<!-- 条件で指定した記事がある場合の記述 -->
<?php else: ?>
<!-- 条件で指定した記事がない場合の記述 -->
<?php endif; ?>- if( )
条件分岐の開始。括弧の中に条件を指定します。 - else
if( )で指定した条件以外の処理を開始。 - endif
条件分岐の終了。 - have_posts()
表示すべき投稿があるかどうかを判断するための、WordPressで用意されている関数。
最後の括弧を忘れずに!
while文で指定した内容を繰り返す
<?php while ($the_query->have_posts()) : $the_query->the_post(); ?>
<!-- 繰り返したい内容の記述 -->
<?php endwhile; ?>whileループの開始時にhave_posts()を条件として指定しています。
これにより、表示すべき投稿がある限り反復(ループ)して表示されます。
- while
繰り返しの開始 - endwhile
繰り返しの終了 - the_post()
ループを次の投稿へ進める、WordPressで用意されている関数。
今回ご紹介しているコードでは、リストタグ「li」とその中身を繰り返します。
<?php while ($the_query->have_posts()) : $the_query->the_post(); ?>
<!-- 繰り返したい内容 始まり -->
<li>
</li>
<!-- 繰り返したい内容 終わり -->
<?php endwhile; ?>取得したデータをリセット
<?php wp_reset_postdata(); ?>最後に、クエリのリセットをする記述をします。
サブループをリセットするための記述で、メインループに影響を与えないように(メインクエリの現在の投稿を再び使えるように)するためのものです。
記述しない場合、バグ等の原因にもなるので必ず記述しましょう。