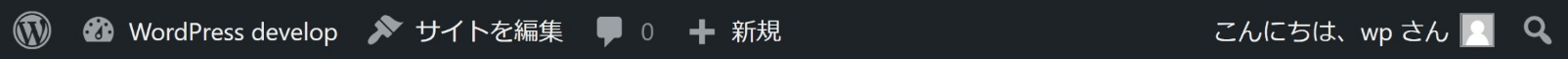
この記事では、WordPressを扱っている際に上に現れる黒い帯「管理バー」について、
- 表示はさせたまま、移動するなどして重ならないようにする方法2つ
- 管理バーそのもののをまるっと非表示にする方法3つ
の合計5つの方法を解説します!
※ちなみに上にあるバーは、「管理バー」「ツールバー」「メニューバー」「アドミンバー」などと言われることがありますが。この記事では「管理バー」を基本としてます。

管理バー(ツールバー)を表示させたまま移動させる方法
管理バー分の高さを空け、重ならないようにする

例えばこんな場合です。
ヘッダーを上部で固定(position: fixed;)している場合でよく起こります。
実際のコード
<?php if( is_user_logged_in() ): ?>
<style type="text/css">
.header {
margin-top: 32px;
}
</style>
<?php endif; ?>解説
3行目のCSSでクラス指定している.headerは、サイトのヘッダーのClass名であったり、重なっている要素で使っている要素などにご自由に変更してください。
上記コードにあるis_user_logged_in()をif文で条件指定することにより、WordPressにログインしている時にのみCSSが適用されます。ログインしていないユーザーや一般ユーザーには適用されないコードなので、実際にサイトを見るユーザーにとってはなにも影響がないです!
WordPressの管理バーは32pxの高さがあるため、32px分のマージンをとっています。
コードの記述は、header.phpなど全ページに共通するファイルにするのが良いでしょう。
記述場所はどこでも構いませんが、headタグ内やbody開始タグ直下などのわかりやすい場所がおすすめです。
おまけ(headerだけ下げてもダメな場合は…)
headerを上部で固定している場合、mainタグ内がheaderと重なってしまうため、mainタグも一緒にheaderの高さ分下げる事が多いです。例えばこんな感じに、、、
<body>
<header></header>
<main></main>
<footer></footer>
</body>/* headerは上部固定で、headerの高さが98pxあるサイト */
header{
position: fixed;
top: 0;
left: 0;
height: 98px;
}
/* mainタグ内がheaderと重なってしまうため、mainタグも一緒にheaderの高さ分下げる事が多い */
main {
margin-top: 98px;
}この場合、下記のようにmainタグも合わせて下げてしまいましょう!
<?php if( is_user_logged_in() ): ?>
<style type="text/css">
header{
margin-top: 32px;
}
main {
/* サイトのheaderの高さ98px + 管理バーの高さ32px = 合計130px */
margin-top: 130px;
}
</style>
<?php endif; ?>管理バーを画面の下に表示する
先程の「管理バー分の高さを空ける方法」ですが、おまけにあるようにちょっと不都合な場合があります。次の「管理バーを画面の下に表示する」方法が意外とオススメです!
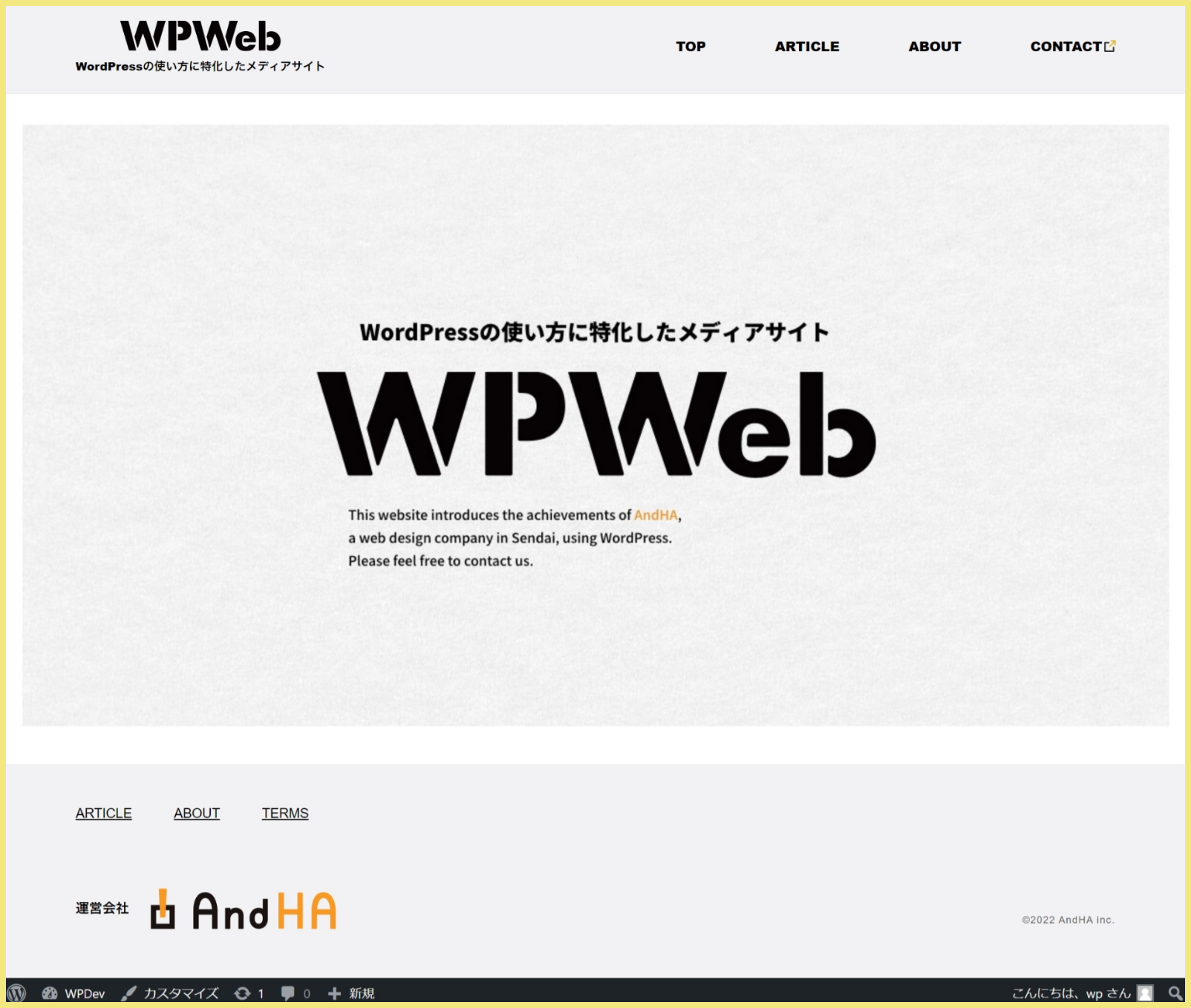
↓の画像のように、管理バーの表示位置をFooterのさらに下に変更できます!

実際のコード
<?php if( is_user_logged_in() ) : ?>
<style type="text/css">
html {
margin: 0 0 32px!important;
}
#wpadminbar {
top: unset!important;
bottom: 0;
}
</style>
<?php endif; ?>解説
htmlタグに対してmargin: 0 0 32px;を指定することで、管理バーの高さ分の余白をページ上部から無くし、かつ下に管理バー分の余白を設置します。
そして、管理バー(#wpadminbar)が画面の上部に固定されている状態をtop: unset;で解除し、bottom: 0;を使って下に固定します。
コードの記述は、header.phpなど全ページに共通するファイルにするのが良いでしょう。
記述場所はどこでも構いませんが、headタグ内やbody直下などのわかりやすい場所がオススメです。
管理バー(ツールバー)を非表示にする方法
管理バーそのものをまるっと非表示にするのは、管理画面、functions.php、CSSなどいろいろな方法があります。また、ユーザー毎に設定、全ユーザーに対して一括設定、ログインユーザーに対してなど様々方法があります。サイトの管理方法に合わせて設定してください。
管理バーを非表示にする設定をする前に…
管理バーの非表示に設定すると、実際のサイト(フロント)画面側にて非表示になります。※WordPress管理画面側を見ている時は非表示になりません。
ということは、WordPress管理画面(ダッシュボード)へのリンクが無くなり、管理画面アクセスできなくなります。そのため、非表示にする際は管理画面のURLをブックマークしておくことをおすすめします。
なお、管理画面のURLはhttps://サイトドメイン/wp-admin/となります。※サブディレクトリにWordPressをインストールしている場合はhttps://サイトドメイン/サブディレクトリ/wp-admin/になります。
アクセスできなくなった場合は、このURLでのアクセスを試してみてください。
【方法1】WordPressのユーザー設定で非表示にする
オススメ想定
- ユーザーがひとりの場合
- ユーザーそれぞれで異なる設定をしたい場合
実際の方法
まずは、管理バーを非表示にしたいユーザーアカウントでWordPress管理画面にログインしましょう。
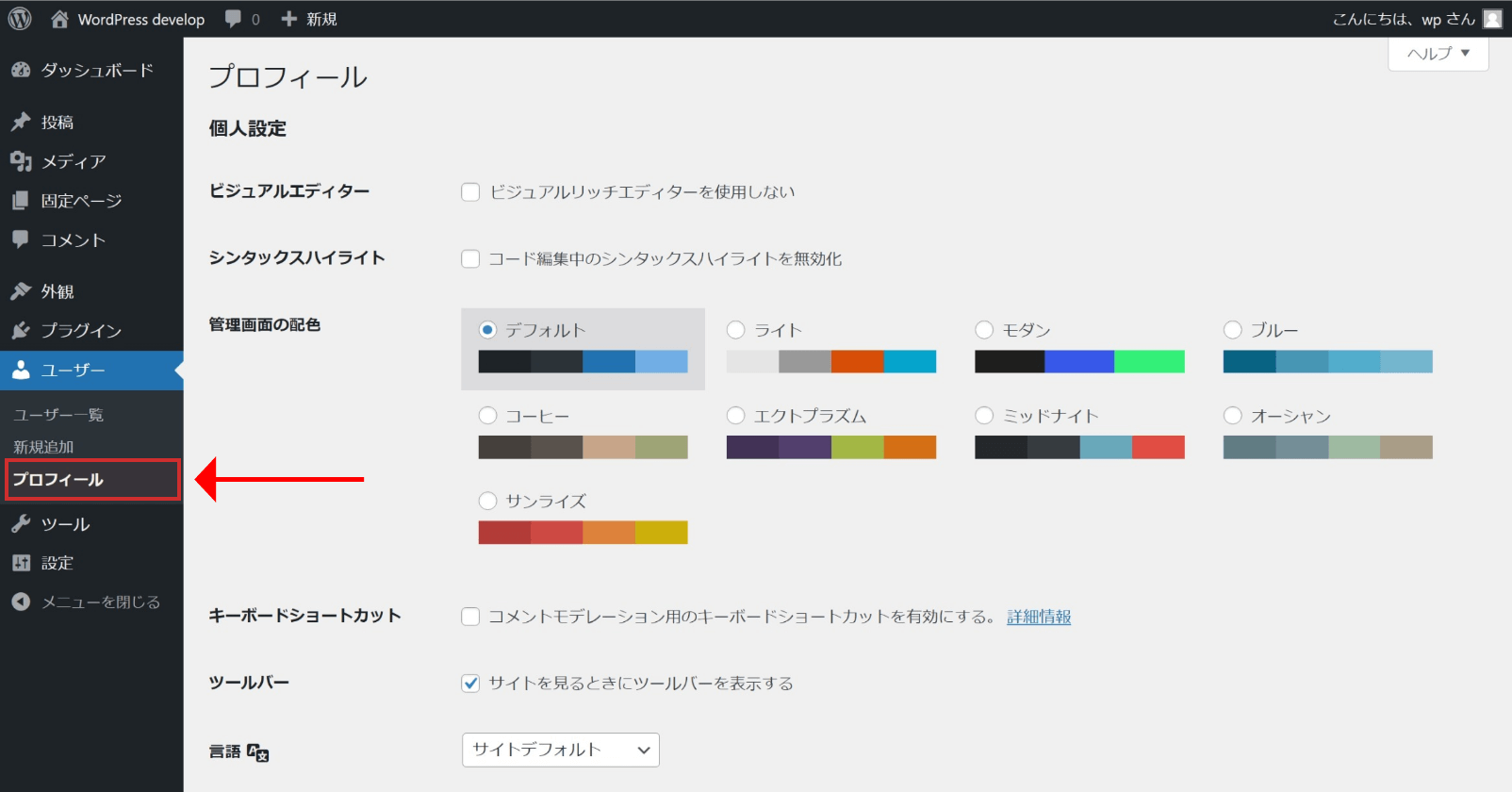
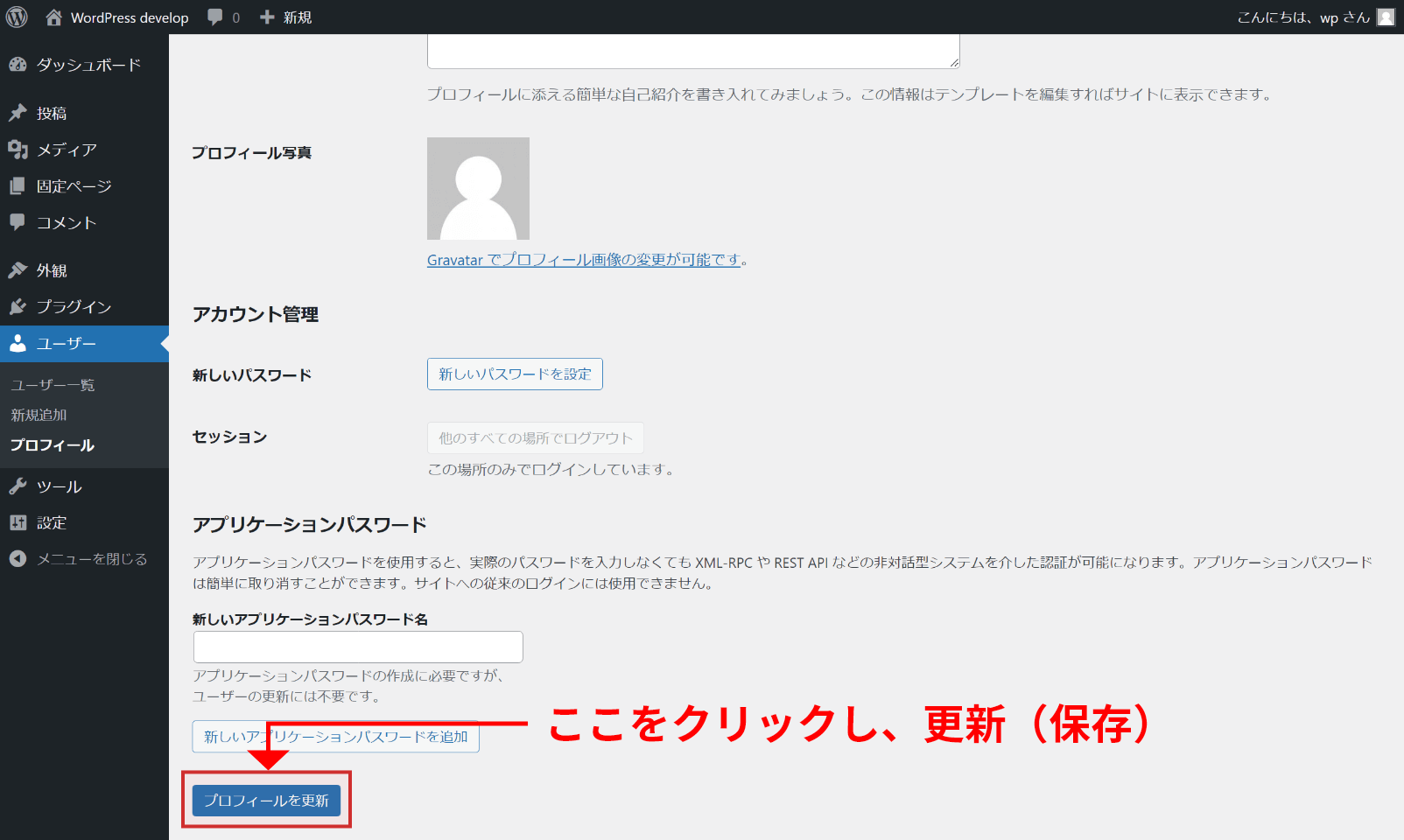
WordPress管理画面の【ユーザー】 > 【プロフィール】をクリックします。

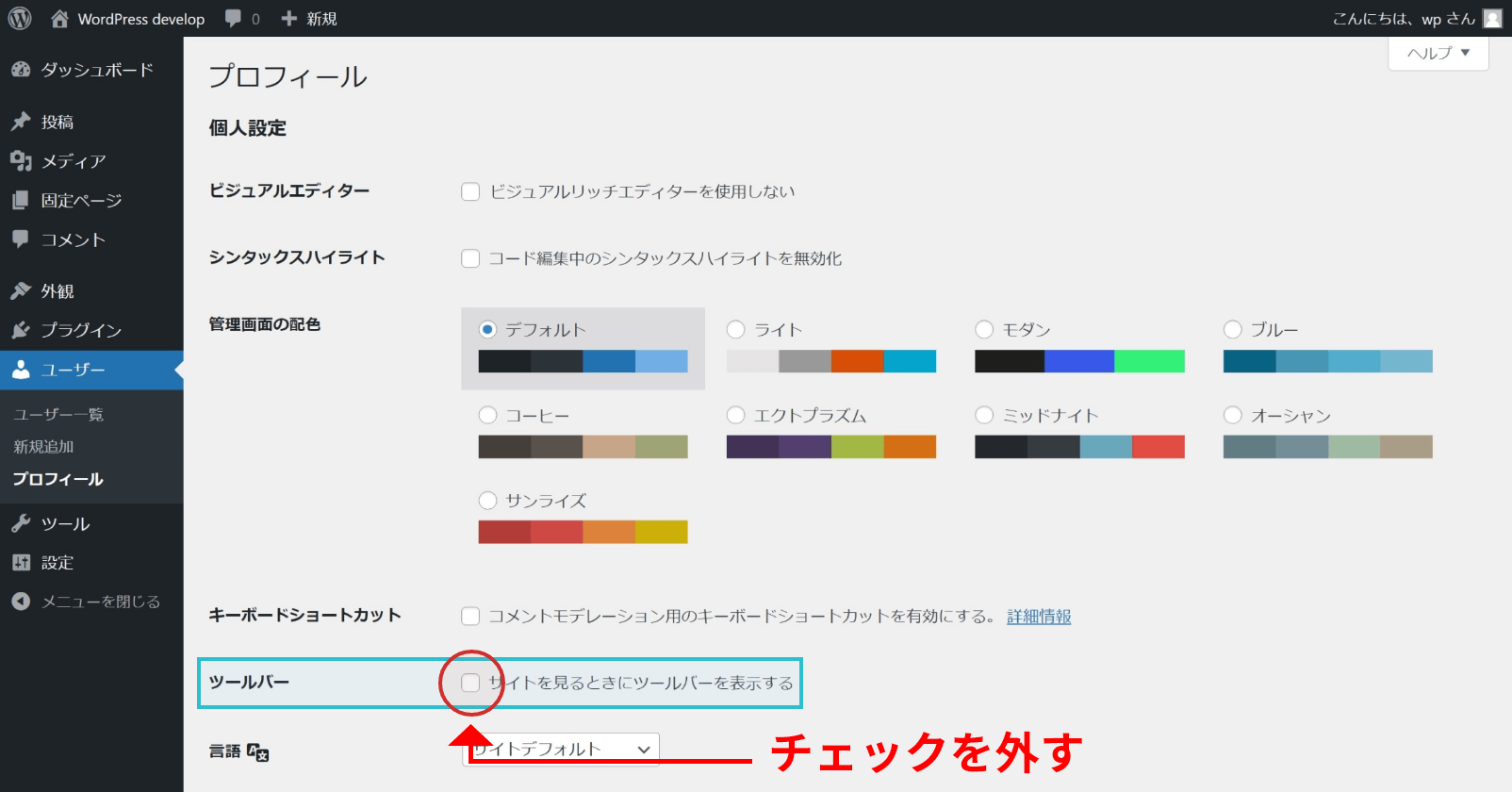
「ツールバー」という項目にて「サイトを見るときにツールバーを表示する」というチェック欄があるのでこちらのチェックを外してください。

そして、下の方にある「プロフィールを更新」を押し保存しましょう。

これで非表示になります!
【方法2】functions.phpで非表示にする
オススメ想定
- 全てのユーザーに対して一括で指定したい場合
- functions.phpで管理したい場合
複数人でサイトを運営している場合などですと、各ユーザーのプロフィール画面から同様の設定を行う必要があり面倒です。もし全ユーザーに対して非表示にしても問題ないのであれば、この方法がオススメです!
実際の方法
add_filter( 'show_admin_bar', '__return_false' );上記コードをfunctions.phpに記入してください。
※ちなみに、方法1の「サイトを見るときにツールバーを表示する」にチェックを入れている(表示する設定)にも関わらずツールバーが表示されない時は、functions.phpにこの記述がある可能性が高いので確認してください。
【方法3】CSSで非表示にする
オススメ想定
- 全てのユーザーに対して一括で指定したい場合
- header.phpなどの共通ファイルで管理したい場合
実際の方法
<?php if( is_user_logged_in() ) : ?>
<style type="text/css">
html {
margin-top: 0!important;
}
#wpadminbar {
display: none!important;
}
</style>
<?php endif; ?>このコードは、WordPress側が管理バーを表示することを前提にした設計(ページ内の要素全体を管理バーの高さの分だけ下げている)を打ち消すための記述です。margin-top: 0!important;を使って打ち消しています。
コードはheader.phpなど全ページに共通するファイルに記述するのが良いでしょう。
記述場所は、どこでも構いませんが、headタグ内やbodyタグ開始直後などのわかりやすい場所がおすすめです。
まとめ
以上、管理バーの移動や非表示の方法についてまとめて解説しました。
メニュー繋がりとなりますが、下記記事も参考にWordPressのメニューをどんどんカスタマイズして、WordPressメニューマスターを目指してみてください!